こんにちは。
今回はStreamlitというPythonのWEBアプリ用フレームワークを使って、データ分析WEBアプリの作り方についてご紹介します。
これからデータサイエンティストやAIエンジニアを目指す方々、または既にご活躍中の皆様はきっと避けては通れない業務があると思います。
それが「データ分析」です。
「データ分析」と聞いて、「ウッ!!」って思ってしまったそこのあなた!大丈夫です!
このブログで紹介するツールを見れば、きっとデータ分析が今よりも楽しいものに感じられるようになると思います!
エンジニアの方でなくても、「こんな簡単にWEBアプリが作れちゃうんだ!」というのが実感いただけるような内容で書きましたので、ぜひ最後までご覧いただければと思います。
Streamlitとは
StreamlitはWEBアプリをPythonの知識だけで作れてしまうフレームワークです。
WEBアプリというとHTMLやCSS等の知識が必要だったり、WEB系の言語の様々な知識に加えてUI設計の知識等も必要だったりと非常に作成するのが大変なイメージがありませんか?
Streamlitはそれらの知識必要ありません。
どのぐらい簡単にかけるのかについては、手前味噌になりますが、私の過去ブログをご覧ください。
Streamlitはこれまでもよく使っておりまして、私もとても助けられています。
開発してくれた皆さん、本当にありがとう!
こんな素晴らしいアイテムを無料で公開してくれてるなんて、使わない手はないですよね。
そしてまさに「データ分析」業務でこそ、Streamlitはとても有用です!
とにかく速攻で作れて速攻使えるアプリができあがるのですから。スピード感大事。
またStreamlitは日々アップデートされており、様々な機能や改善を繰り返しています。
書きやすさや作りやすさもさることながら、そのオシャレなデザインを見ると作ってて楽しくなります。
「データ分析」は地味で大変な業務ですが、Streamlitによって華やかで楽しい要素がきっと増えると思いますので、ぜひトライしてみてください。
Streamlitの準備
まずはStreamlitをお使いの仮想環境にインストールしましょう。
再び手前味噌で恐縮ですが、インストールや動かし方については以下の過去ブログをご参考ください。
インストールするライブラリやフレームワークはこれだけでOKです。
ではさっそく実装していきましょう!
実装
以下のGitにコードとサンプル画像をアップしてますので、こちらを参照ください。
このコード一式(experimentsの画像込み)でgit cloneでダウンロードします。
ダウンロードが完了したら、
streamlit run compare_img.pyで、WEBアプリが立ち上がります。簡単ですね。
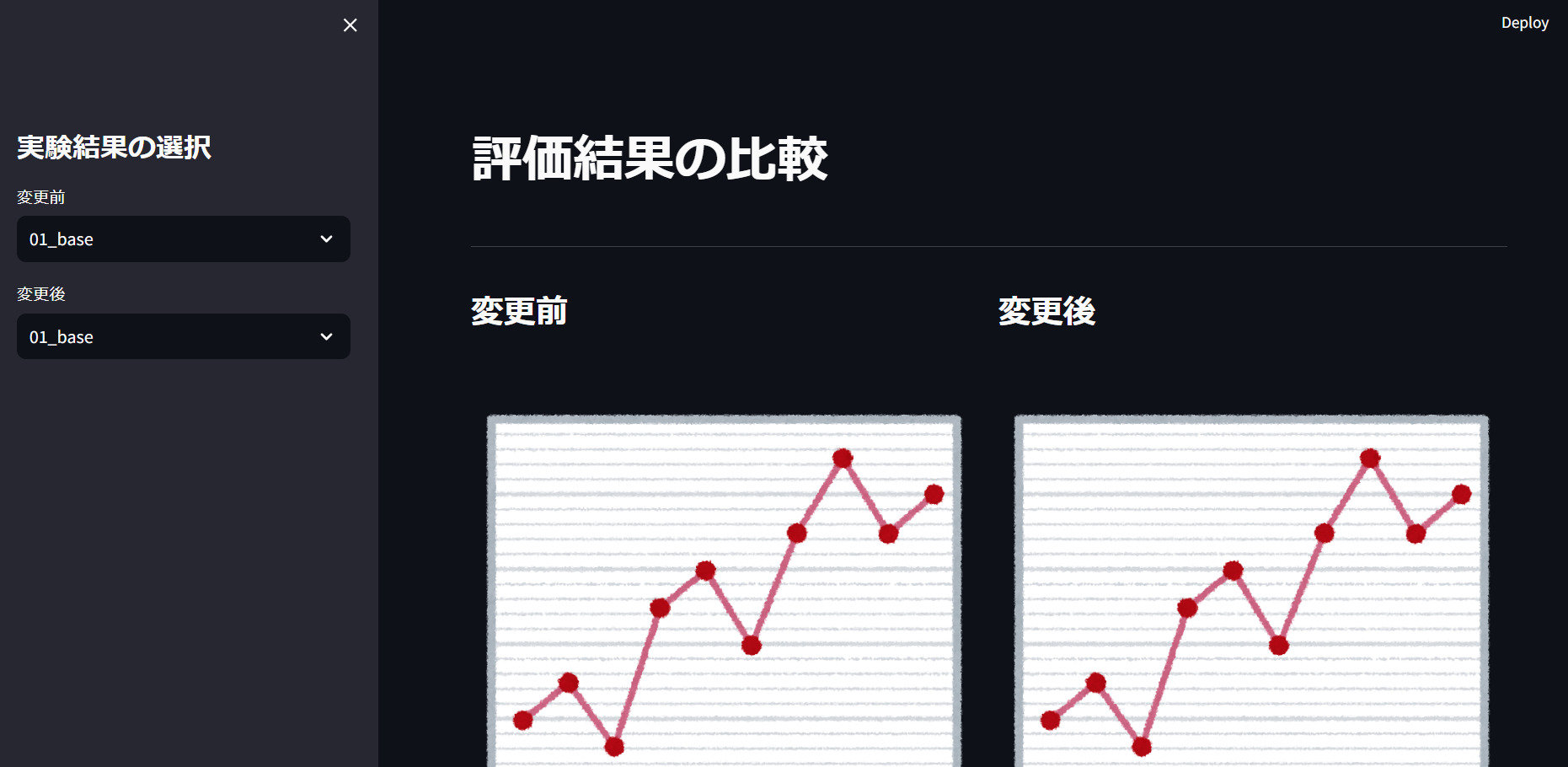
以下のようなWEBアプリが立ち上がると思います。

このように変更前後で画像を並べて比較できるツールとなっております。
画像はひとまず適当なイメージが表示されます。
サイドバーから変更前と変更後で画像を選択できるようにしています。
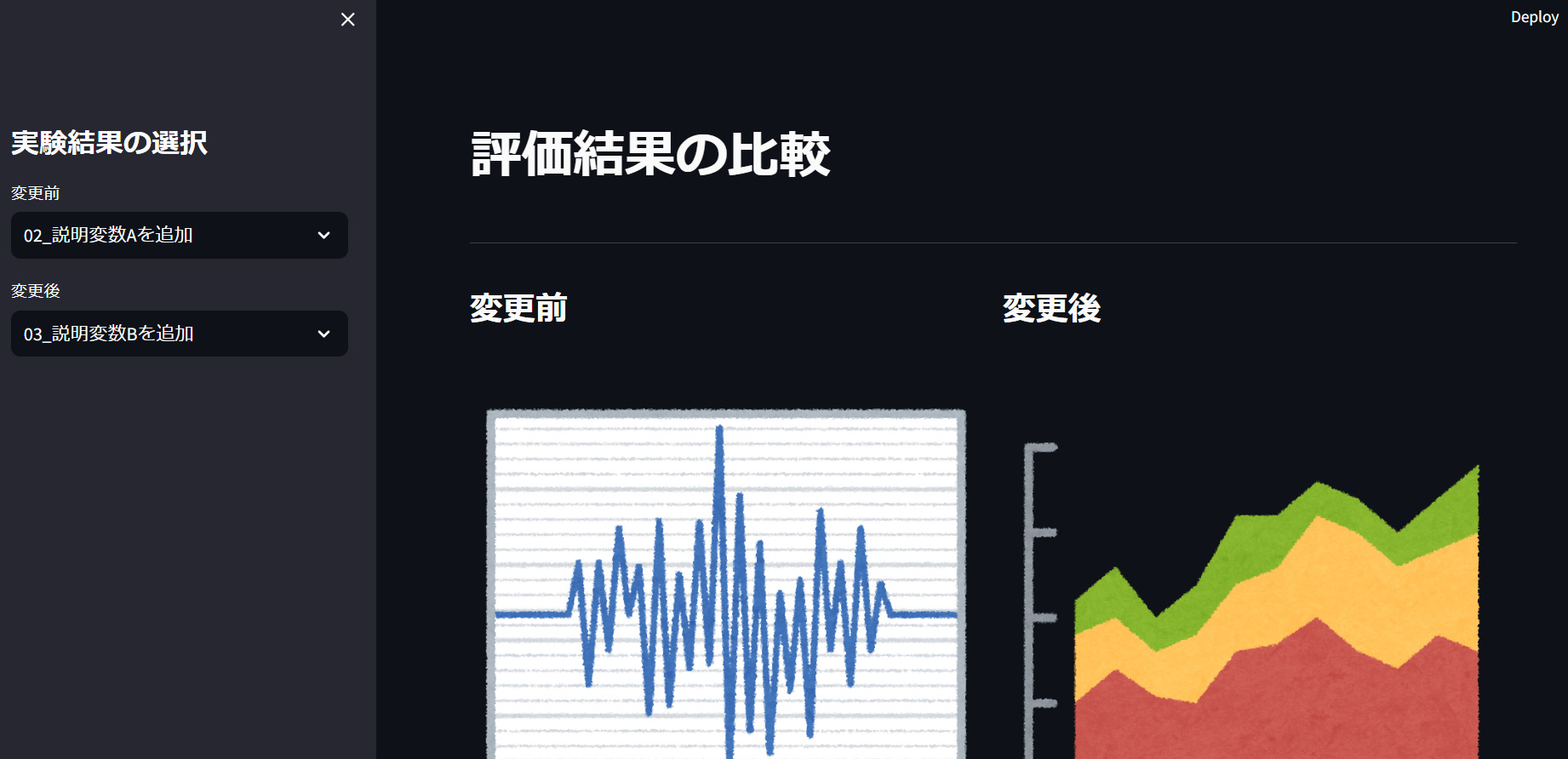
例えば以下のように変えることもできます。

ではこのツールの使い方やコードの中身について、解説していきます。
解説
データ分析の基本は「並べて違いを見つけること」
まずこのツールの目的は、「比較したいデータを瞬時に並べて表示する」ことです。
データ分析の基本は「並べて違いを見つけること」ですから、並べないと何も始まりません。
しかしいざ手動で並べようと思うと、意外と並べることが難しく面倒であることがあります。
しかも比較する対象が2つ3つならまだしも、10個20個と増えるにつれて分析はより困難となります。
なので、そういう対象を瞬時に並べて比較できるように整えておくことが、データ分析者としては重要になります。
ではこのツールのコードの中身について解説していきます。
コードの解説
# ページ全体の設定(WIDE MODE)
st.set_page_config(layout="wide")set_page_configでWEB画面の設定ができます。
画像を比較するにはできるだけ画面いっぱいに使って分析出来ればと思い、layout=”wide”としております。
def show_result(exp_path):
pred_path_after = f"{exp_path}/test.png"
st.image(pred_path_after, use_column_width=True)画像を表示するにはst.imageに引数として画像データのパスを渡してあげれば良いです。
この関数で、これから変更前後のそれぞれのパスを受け取れるようにするためにこのような書き方にしております。
def main():
# sidebar
st.sidebar.title("実験結果の選択")
exp_folder = "experiments"
exp_path = os.listdir(exp_folder)
exp_path = sorted(exp_path)その後にmain関数が来ますが、メイン関数ではまずサイドバーをst.sidebarで設定していきます。
そして「”experiments”」内のフォルダ一覧をリストとして取得しております。
“experiments”のフォルダ内は、実験毎のフォルダを用意し、実験データを格納している前提です。
そしてこの実験データはmatplotlib等から画像データとして予め別途出力したものを保存しておくと良いでしょう。
予め出力させておく理由として
- コードが複雑になる(見にくい、汚い)
- データが増えると処理が重くなる(結果の表示に時間がかかる、または表示できないケースがある)
Streamlitはmatplotlib以外にもグラフをインタラクティブに表示するライブラリで表示することができます。
それはまた別の記事でご紹介しようかと思います。
# 変更前のexperimentフォルダの選択
exp_name_before = st.sidebar.selectbox("変更前", exp_path)
exp_path_before = f"{exp_folder}/{exp_name_before}"
# 変更後のexperimentフォルダの選択
exp_name_after = st.sidebar.selectbox("変更後", exp_path)
exp_path_after = f"{exp_folder}/{exp_name_after}"ここでは先ほど一覧にした実験フォルダのうち、どれを「変更前」にして、どれを「変更後」にするかを選ぶところになります。
st.sidebar.selectboxでセレクトボックスをサイドバーに作成することができます。
これでサイドバーが出来上がりです。
col1, col2 = st.columns(2)
with col1:
st.subheader("変更前")
show_result(exp_path_before)
with col2:
st.subheader("変更後")
show_result(exp_path_after)ここでメイン画面で比較するためのレイアウトを設定します。
st.columnsで引数に数字を与えると、メイン画面を値の数だけ分割してくれます。
分割したコンテンツの中にそれぞれ処理するために、with文を使います。
ここで先ほど紹介したshow_result関数です。
show_resultはパスを受け取ったら画像を表示する関数なので、変更前と後のパスを渡してやればOKです。
はい、これで処理は全部です。
わずか40行ぐらいで書けました。
簡単な処理ですが、これで実験毎の結果の比較がとても楽にできます。
ぜひこのツールを皆さんのお仕事仕様に活用していただけると幸いです。
まとめ
いかがだったでしょうか?
とても簡単にデータ分析WEBアプリが作れました。
PythonのStreamlitはとにかく簡単で素早くWEBアプリが作れるので、プロトタイプをさっと作って試したい時にもご活用いただけます。
またデータ分析の基本である「並べて違いを見つける」ことを手助けできるツールもご紹介しました。
もしデータ分析で良い感じのツールを作りたいなぁと思っている方がいましたら、ぜひ参考にしていただいたり、独自にアレンジしてお仕事にご活用いただければ幸いです。
Githubは無料で公開しておりますので、どなたでも使っていただいて構いませんし、二次利用にも使っていただいて構いません。
一点お願いとしては、もしこのツールが良かったよと思われましたら、Githubにスターをつけていただければ励みになりますので、ご協力いただけると私が喜びます。(笑)
最後までご覧いただきありがとうございました。



コメント