こんにちは。
PythonでWEBアプリ開発のフレームワークの新定番(になるかもしれない)Streamsyncについてご紹介します。
※2024/6/5、生成AIプラットフォーム「Writer」に買収されたため、Streamsync→Writer Frameworkに変わりました。
基本的な使い方は大きく変わらないため、本記事ではStreamsyncで紹介します。
今回は超入門ガイドということで、理論的なお話よりも、とにかく触ってみるための触り方解説を行います。
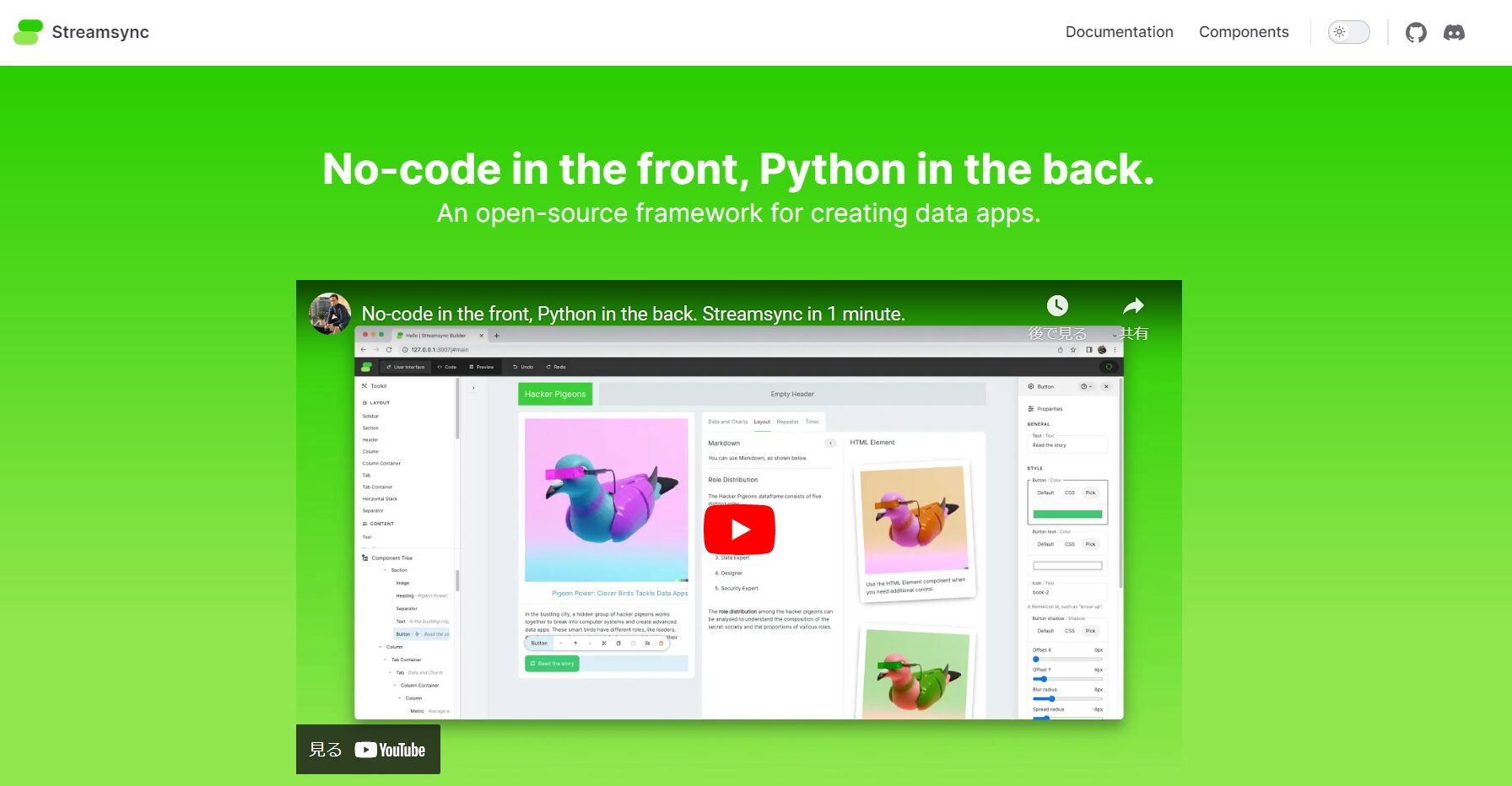
Streamsyncとは?
Streamsyncはデータアプリケーションを作成するためのPythonフレームワークです。
フロントエンドとバックエンドを明確に切り離して開発できます。
フロントエンド側はノーコードで作成することができ、バックエンドはPythonでの実装になります。
フロントエンドがノーコードという意味では、StreamlitがPythonフレームワークとしては定番です。
名前からもStreamlitを意識していると思われますし、特徴としてもStreamlitに対抗している感があります。
なのでこれまでStreamlitを使って来られた方は比較的扱いやすかもしれません。
また私はDjangoというPythonフレームワークを触ったことがあるのですが、Djangoに似た部分があり、Djangoよりもとても簡単に操作できます。
なのでDjangoで挫折したことがある方や、Djangoでの開発は大変だと感じている方も必見です。
セットアップ
では早速触ってみましょう。
適当な仮想環境等に、以下のpipインストールしてください。
pip install "streamsync[ds]"ちなみに公式にもありますが、Pythonのバージョンは「3.9.2」以上で実行するようにしてください。
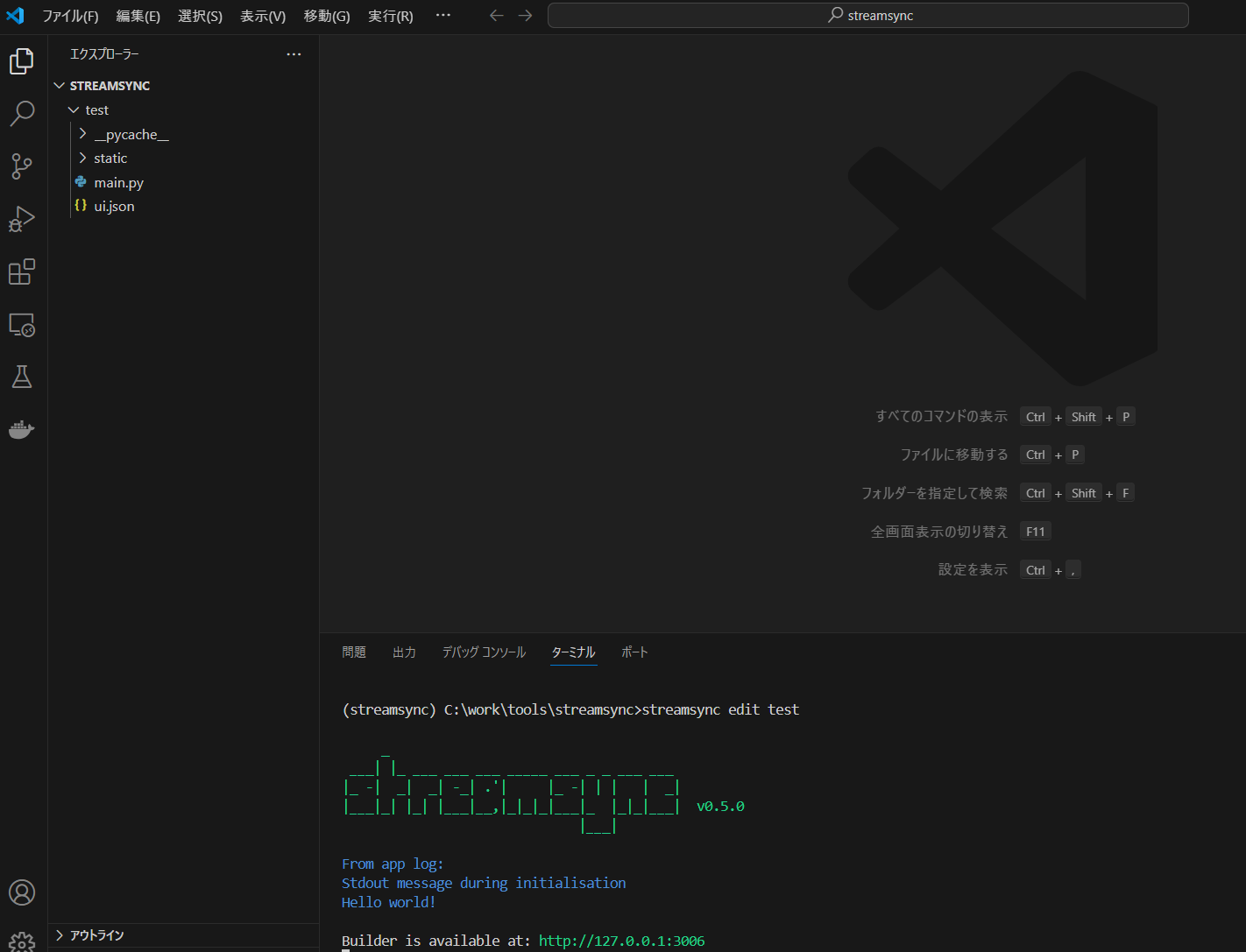
インストールが完了したら適当な作業フォルダを開きましょう。
私の画面はこんな感じです。

何もない空っぽの状態で大丈夫です。
ここに、以下のコマンドを入力します。
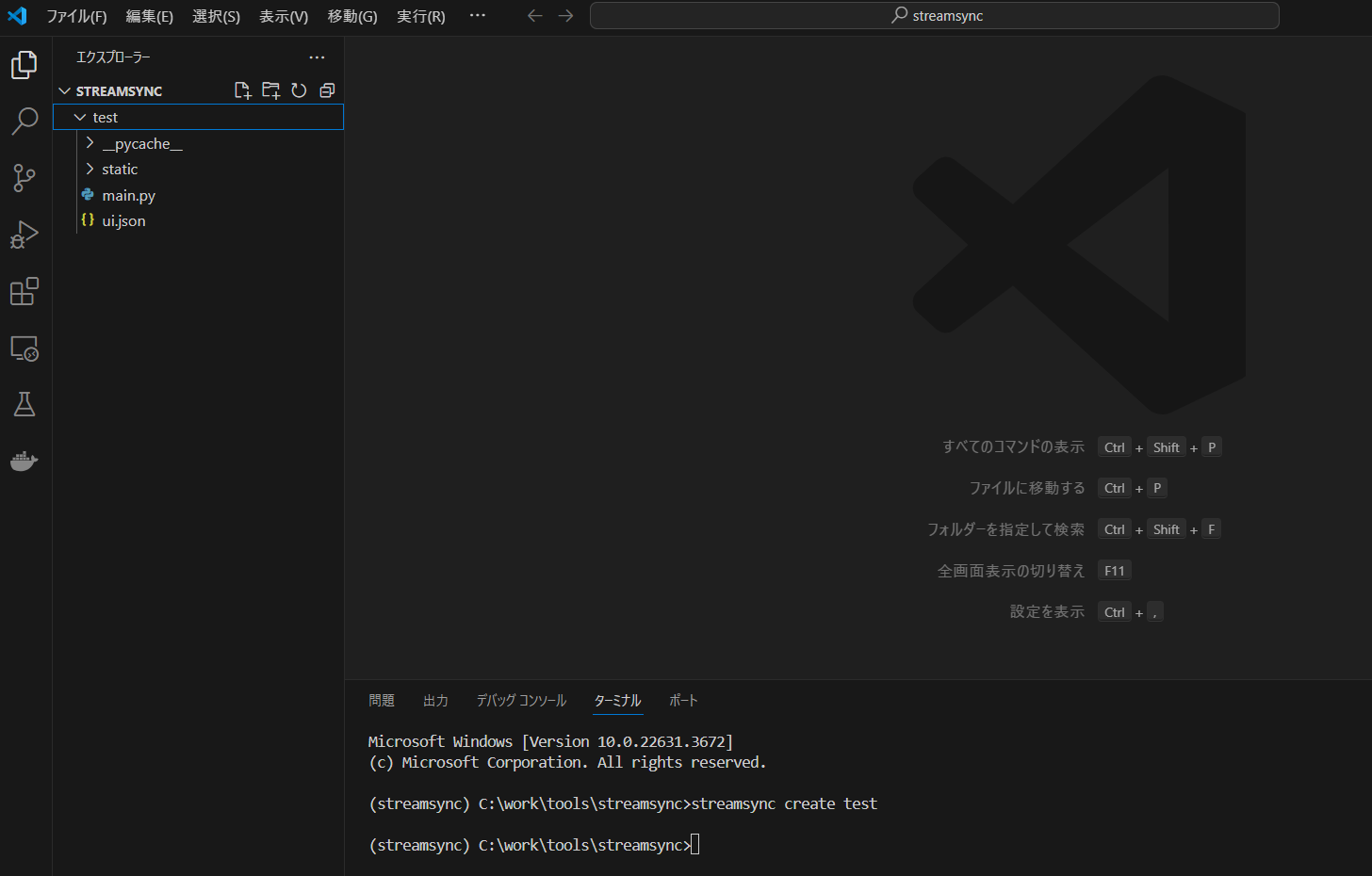
streamsync create ***(任意のプロジェクト名)フォルダ(プロジェクト)名は何でもいいですが、今回私は「test」とします。
すると以下のように、必要なファイルやフォルダが自動で生成されます。

ではこのアプリの開発を行うための編集画面を起動するコマンドを入力します。
streamsync edit ***(任意のプロジェクト名)すると以下のようにターミナルで起動が確認できればOKです。

ではターミナルに表示されているリンク(http://127.0.0.1:3006)にアクセスしてみましょう。
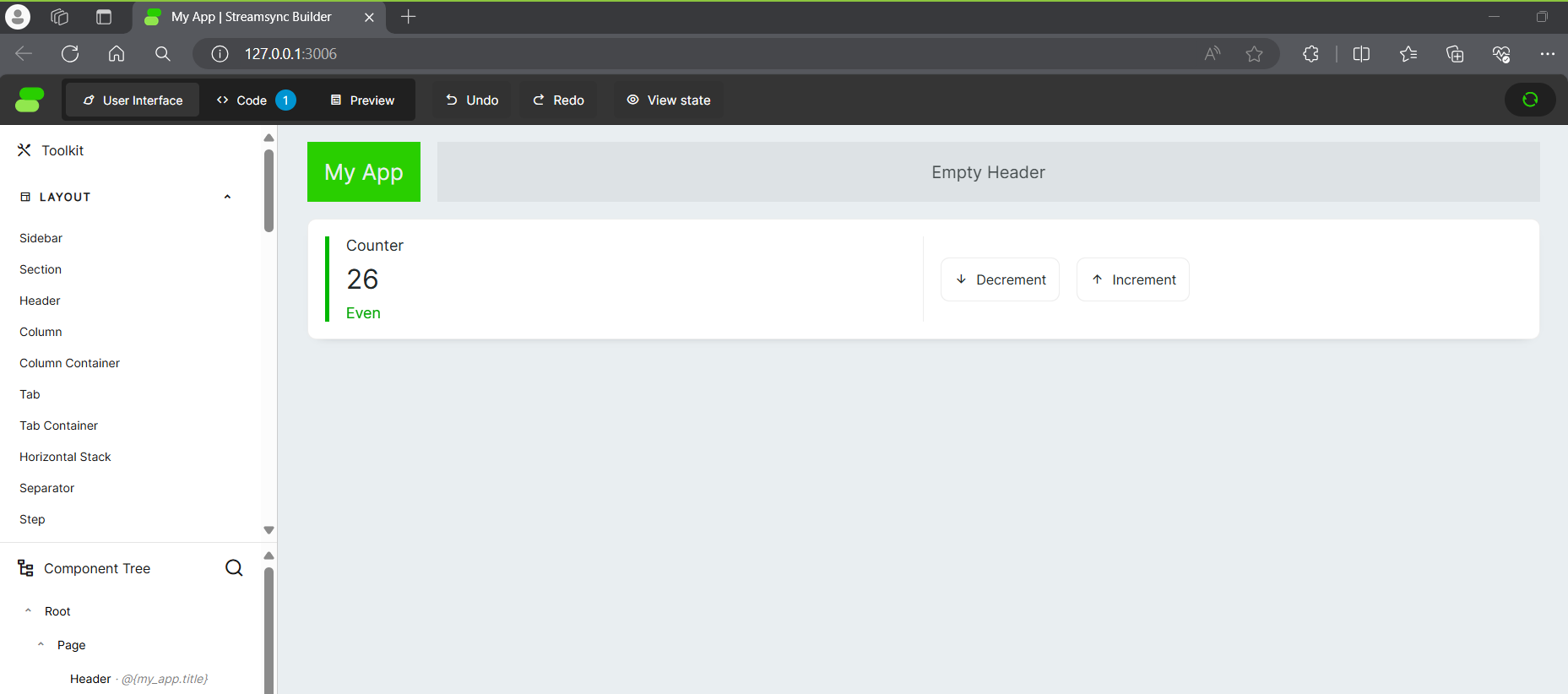
すると以下のようなWEBアプリ画面が表示されます。
これがアプリの編集画面になります。

それではこれからフロントエンド、バックエンドの操作について解説します。
フロントエンド
まずはフロントエンドの操作ガイドです。
「User Interface」にタブが当たっていますが、これがフロントエンドの編集画面です。
左上のサイドメニューに「Toolkit」というのものがあり、アプリに必要なtool(コンテンツ)があります。
左下のサイドメニューには「Component Tree」というものがあり、右側のWEBアプリ画面の構成を表します。
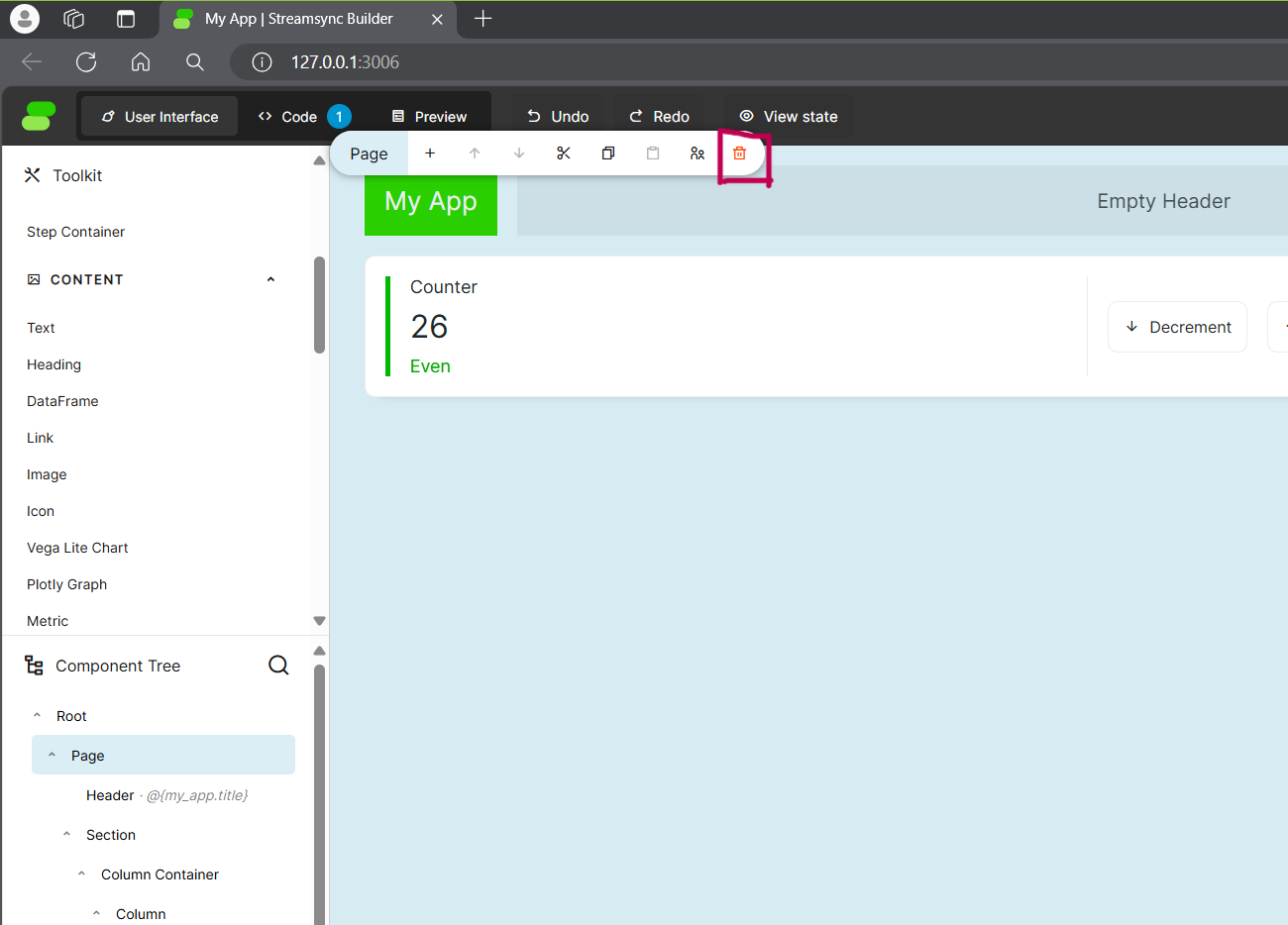
デフォルトで作成されている画面は、ややこしいので一旦全部消しましょう。
「Root」→「Page」をクリックして、赤いゴミ箱マークをクリックしてください。

はい、綺麗になりましたね。

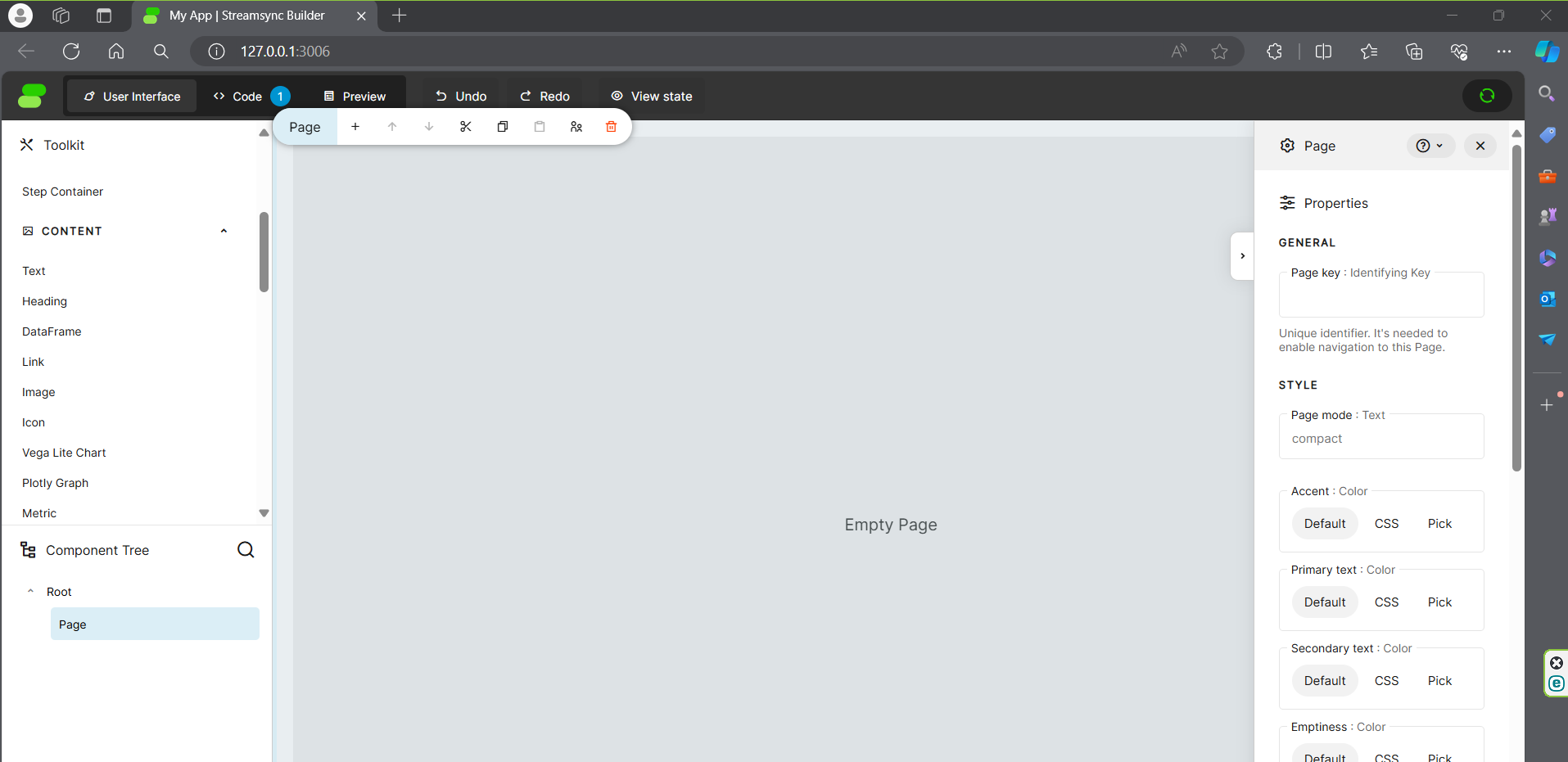
では左下サイドメニューの「+ Add Page」をクリックしてください。
するとまっさらなページ(Empty Page)が追加されます。

何かしらPageがないとコンテンツは追加できないので、基本Pageを追加するものと思ってください。
では今回は超入門ということで、「Toolkit」の「CONTENT」の「Text」を扱ってみます。
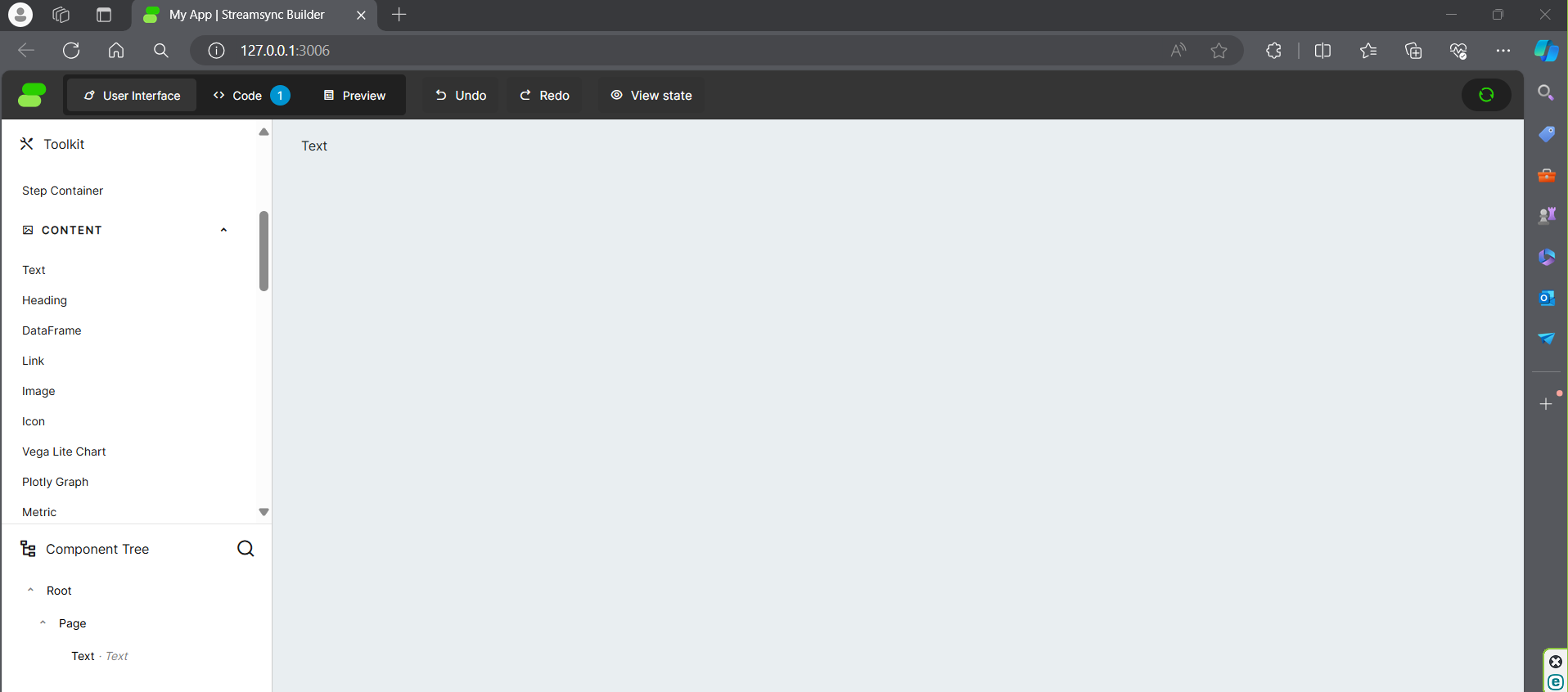
左上サイドメニューの「CONTENT」の「Text」を適当に画面中央にドラッグアンドドロップしてみてください。
すると以下のように「text」という文字が画面中央に表示されればOKです。

ではこの文字を変えてみましょう。
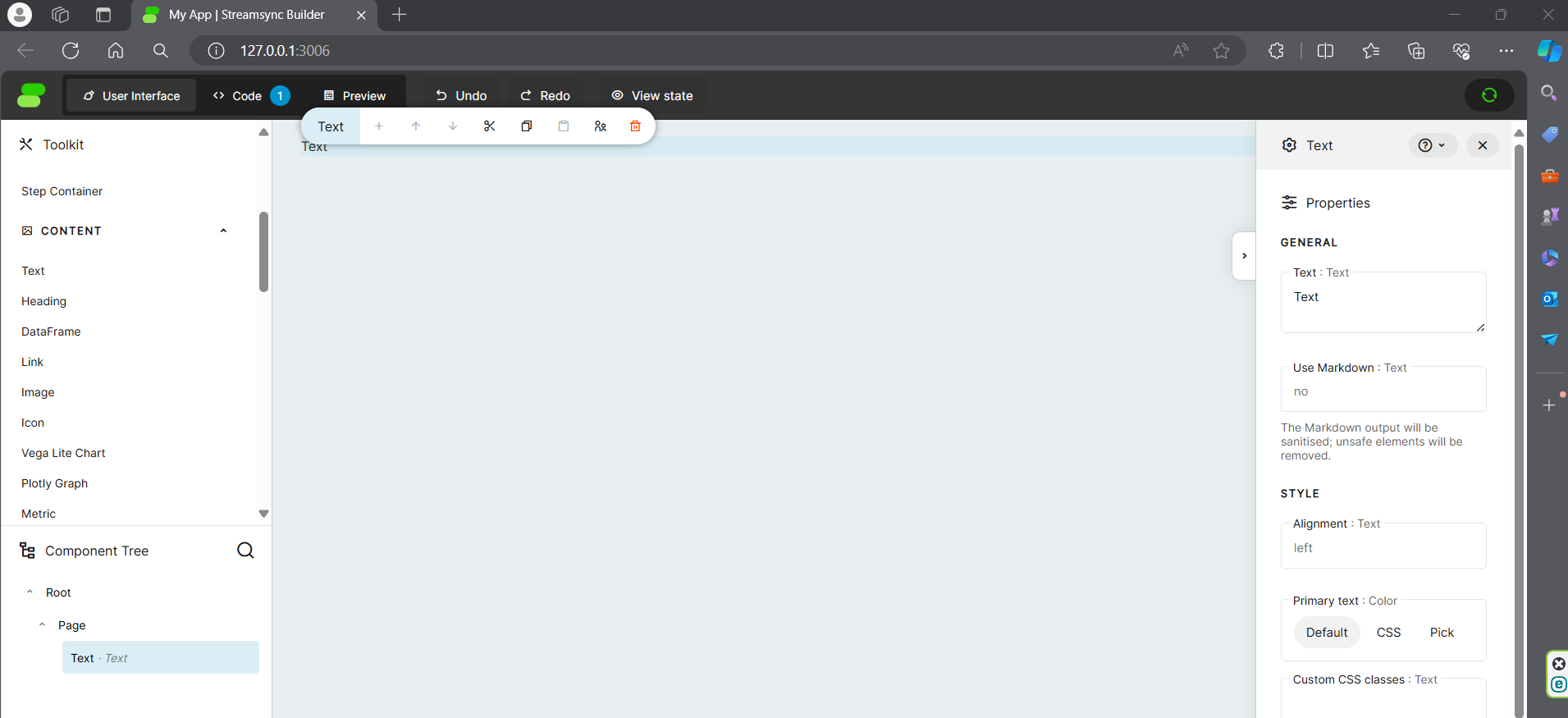
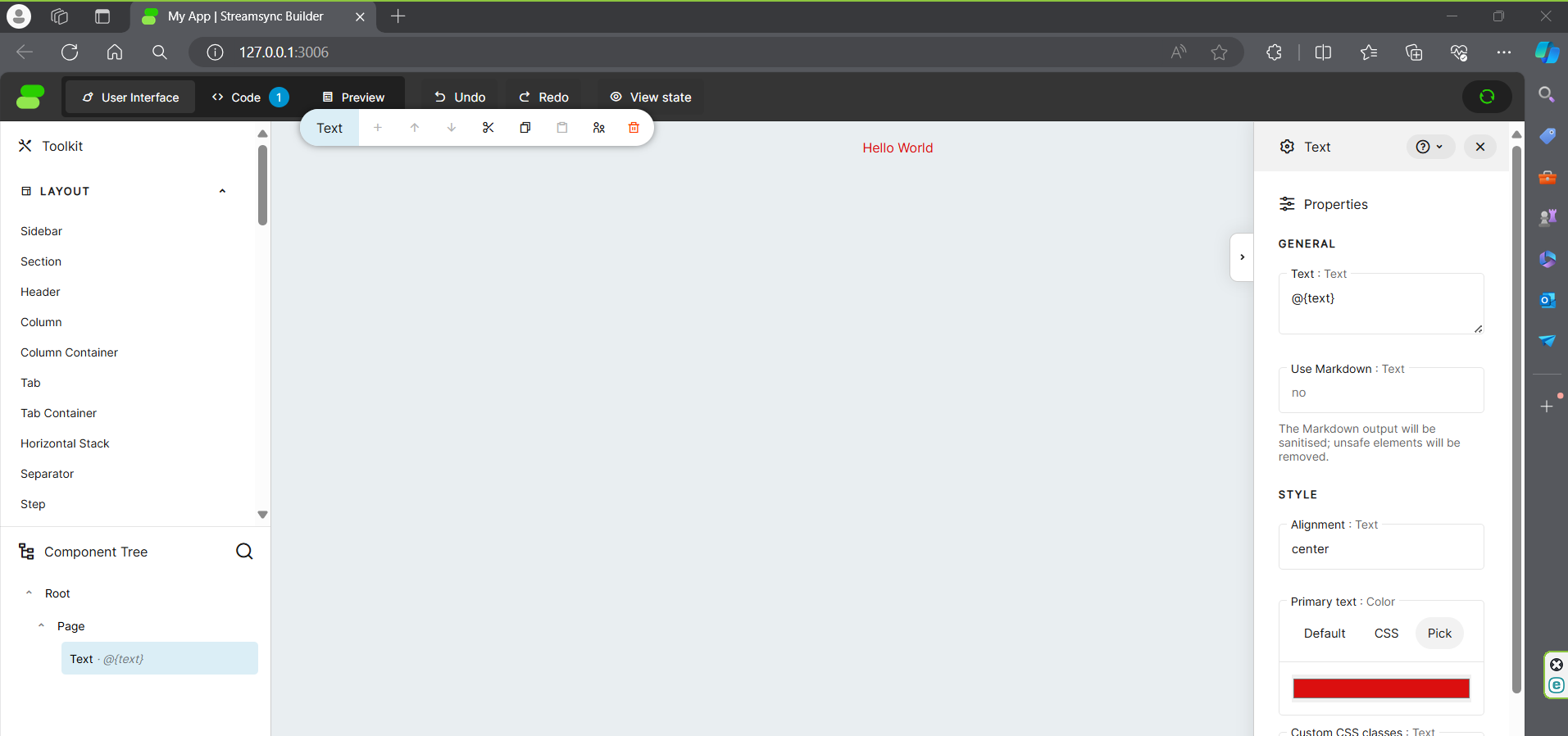
「Component Tree」からでもいいですし、画面中央からでもいいので「Text」をクリックしてください。
すると編集画面が右側に出てくると思います。(もし出てこない方は右側に歯車アイコンで隠れているかもしれないので、そちらを押してください)

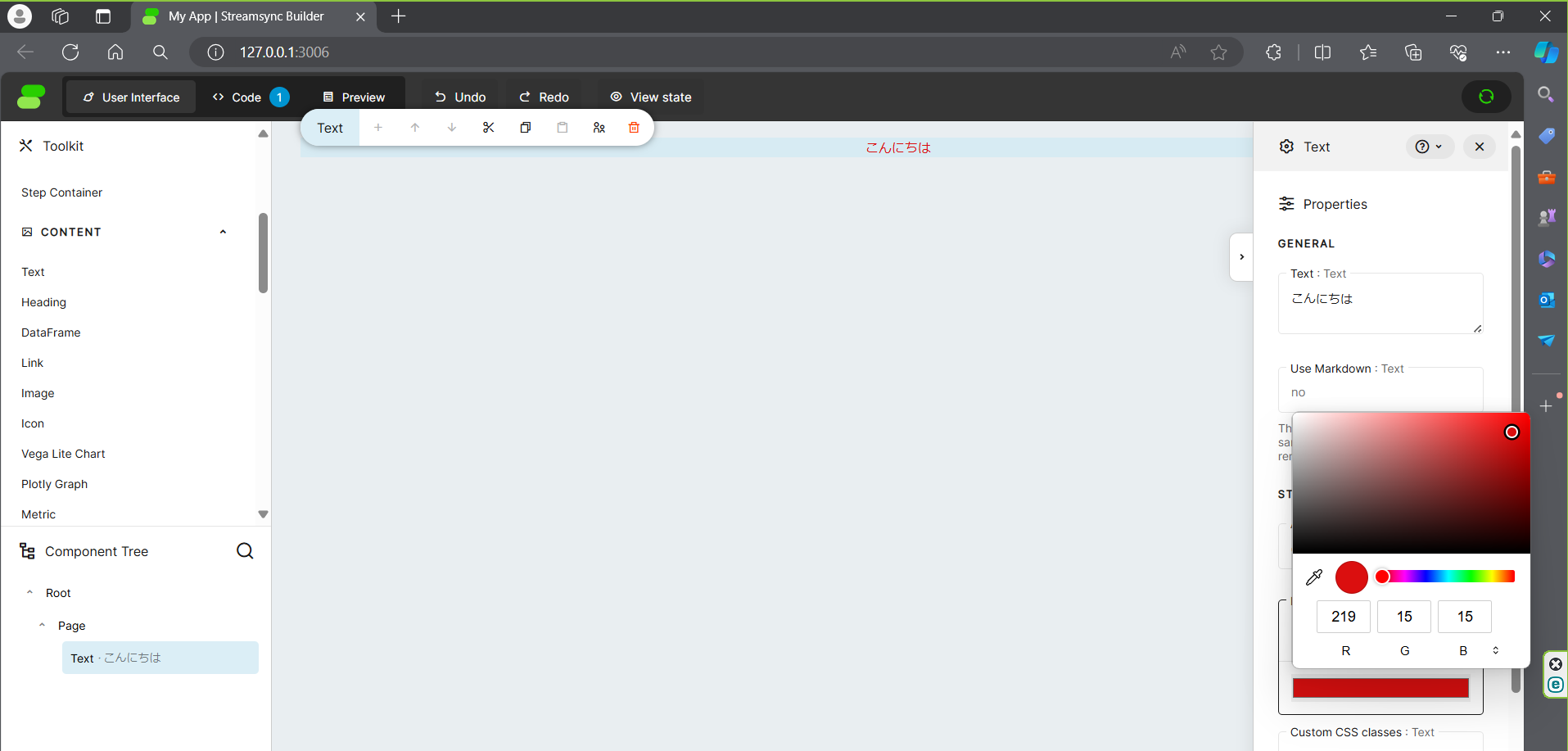
「GENERAL」のすぐ下の「Text」スペースがあります。
この中の文字列が画面中央に表示されるので、ここを変更すればよいです。

文字が隠れて見えにくいので「Allignment」を「center」にして、「Primary text:Color」をPickから赤っぽい色をチョイスしてみましょう。
HTMLだけでなく、CSSの知識がなくてもフロントエンドをノーコードで設定できるという特徴が、まさにこのことです。

バックエンド
では続いてバックエンドの操作ガイドを行います。
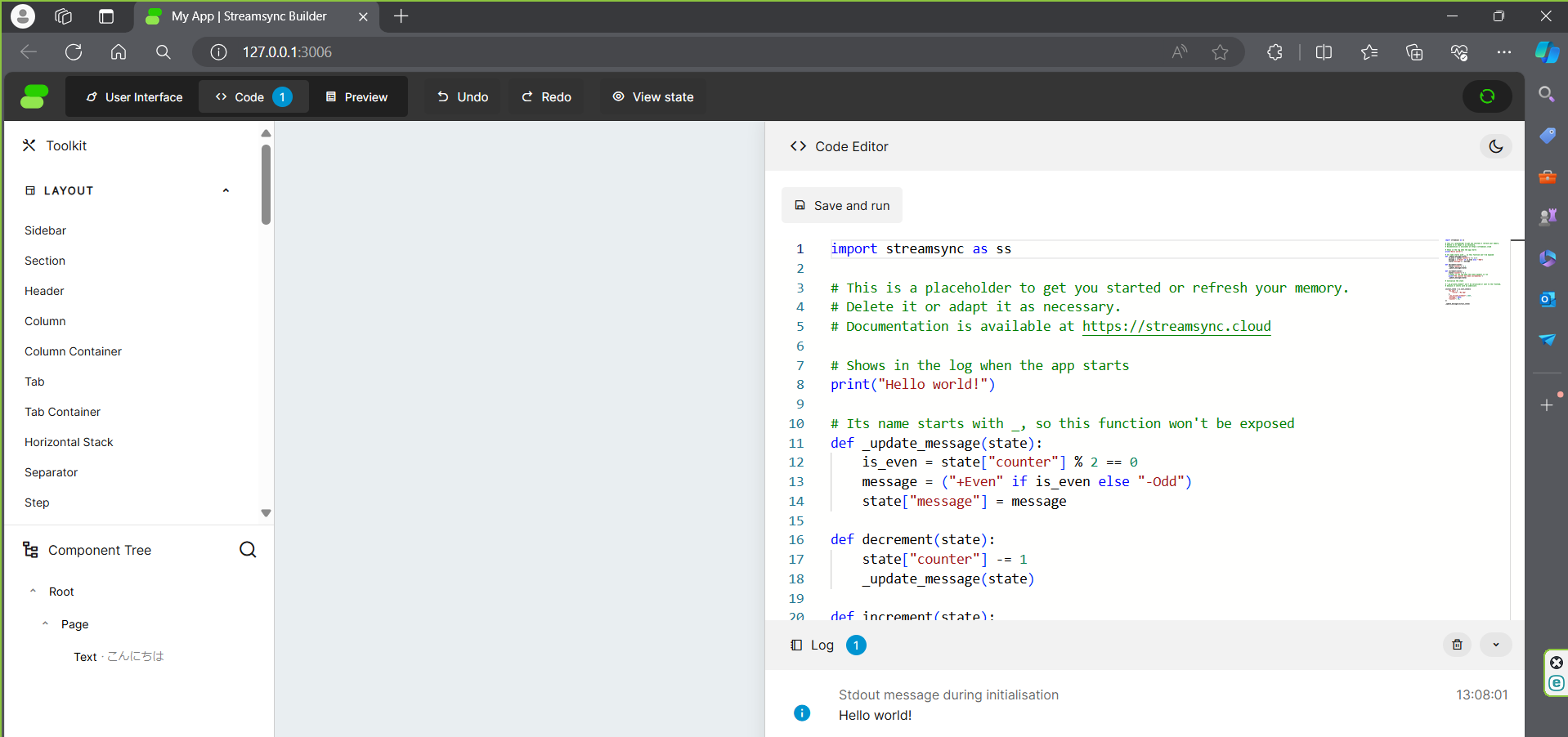
VSCodeからも編集できますし、アプリ画面の左上タブの「User Interface」のとなりの「Code」からも編集が可能です。

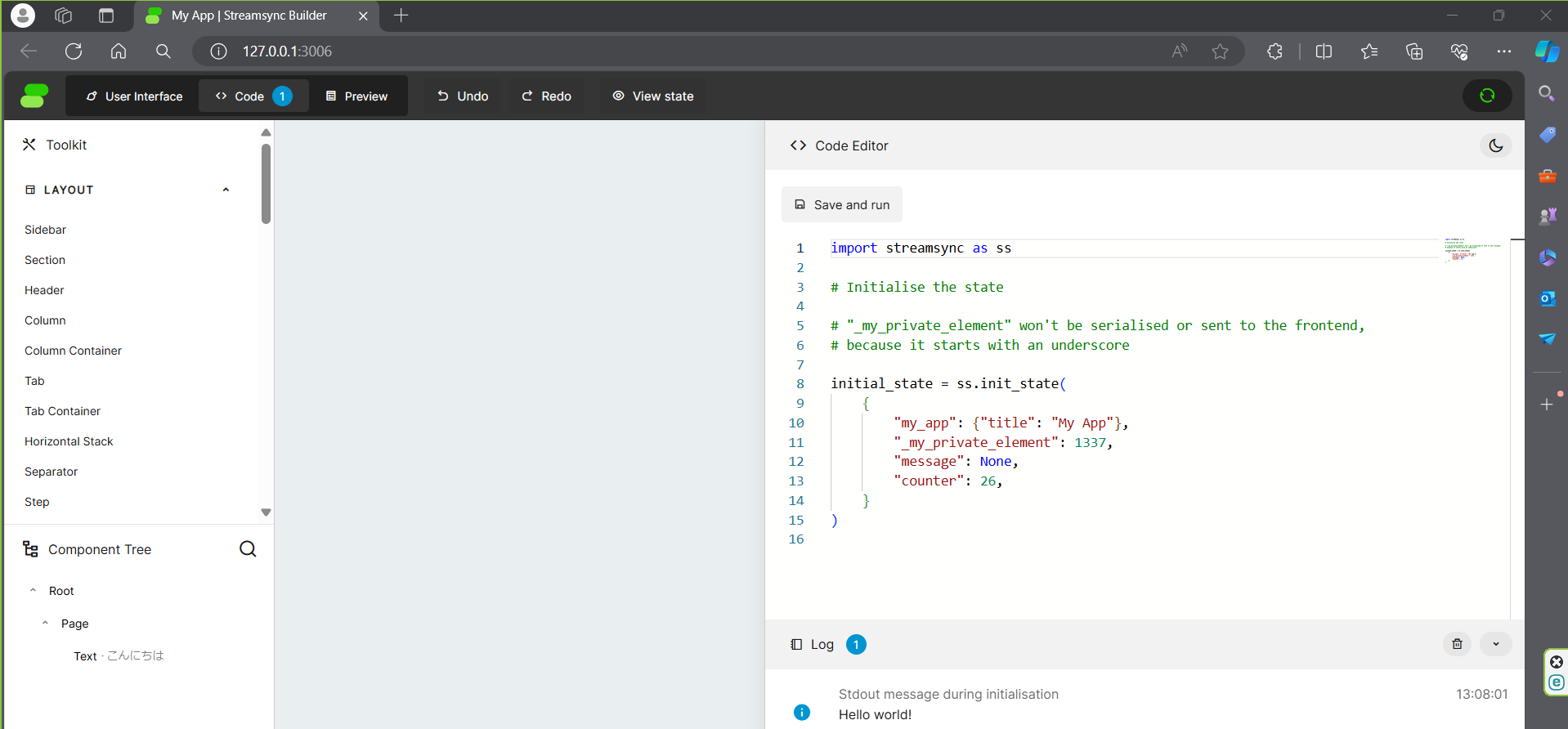
これもややこしいので、一旦initial_state以外はすべて消してしまいましょう。

では今回やることを説明すると、先ほどのTextの文字列を、バックエンドから変更させてみたいと思います。
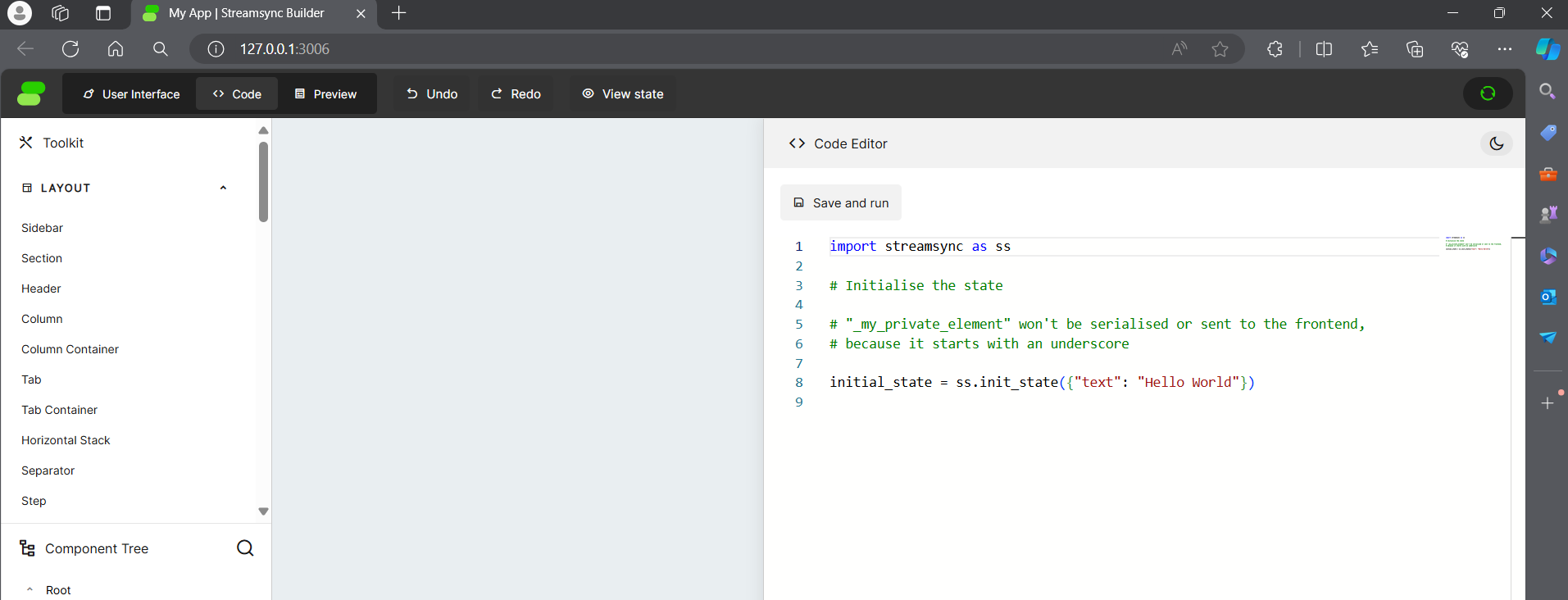
ss.init_state内に”text”というキーを用意し、対応するバリューを”Hello World”としてください。

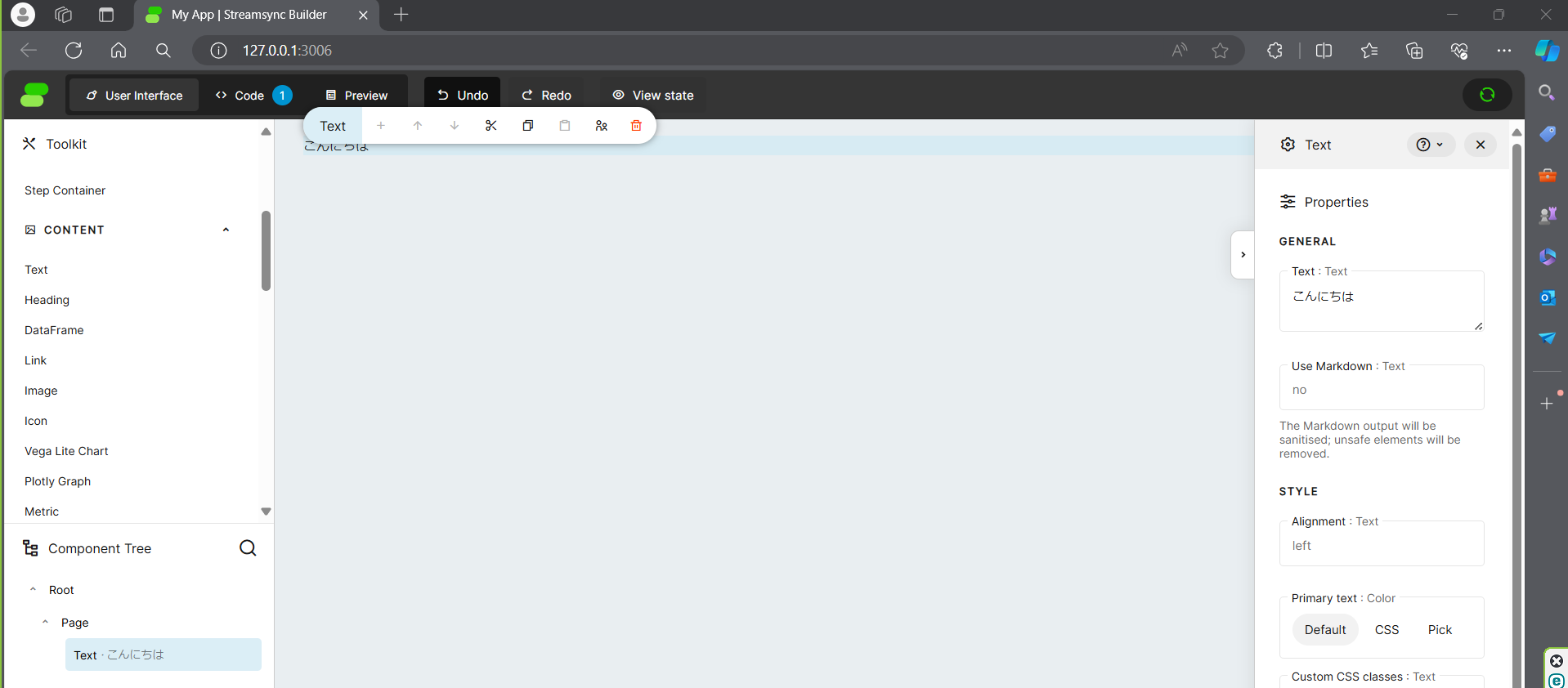
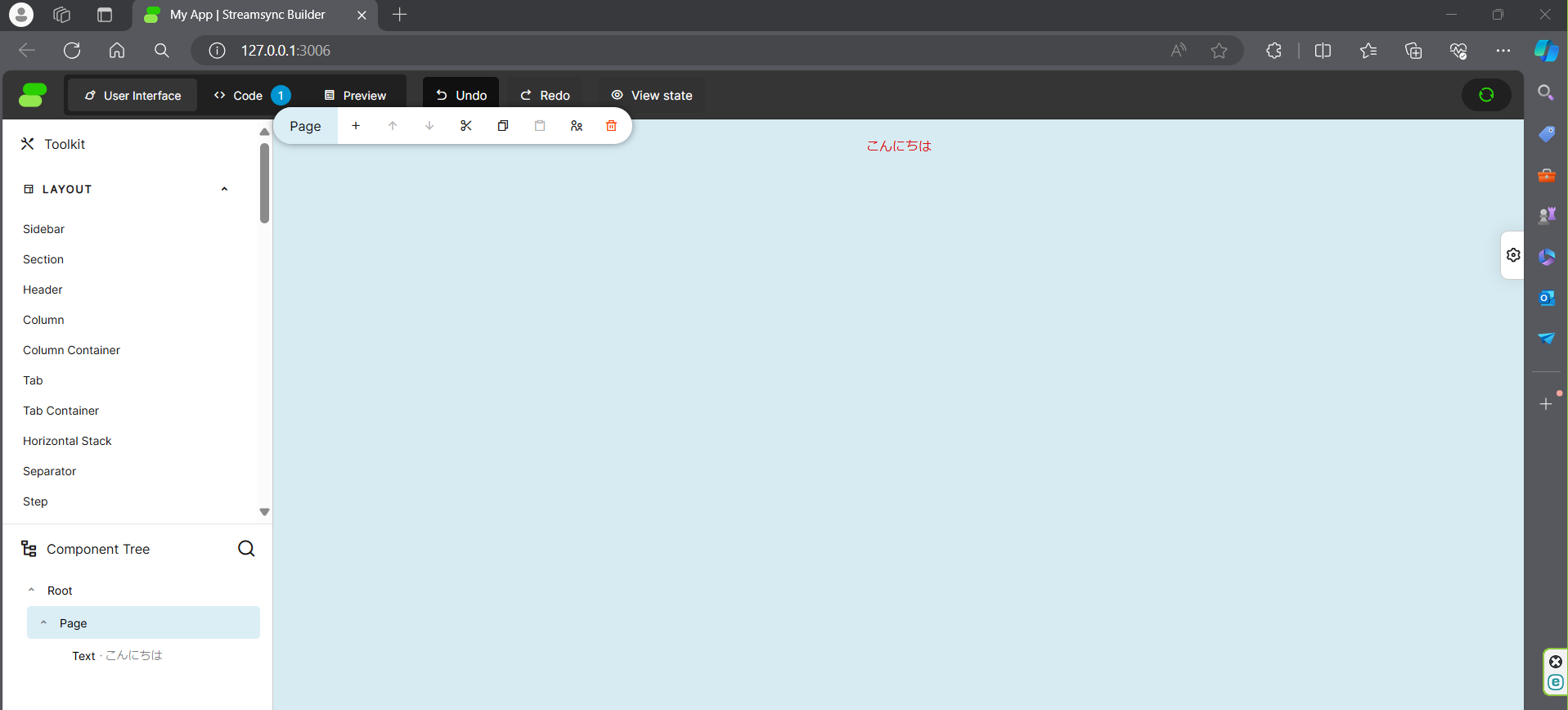
さて、ここで「User Interface」に戻りますが、Textは「こんにちは」のままです。

先ほど「こんにちは」と入れたスペースを「@{text}」としてください。
すると「こんにちは」が「Hello World」になることが確認できると思います。

このようにバックエンドでPythonで処理した結果を、フロントエンド側に反映することができます。
まとめ
今回はStreamsyncの超入門ということで、インストールからフロントエンド、バックエンドの最も基本的な操作方法についてガイドしてみました。
まだまだ色んな特徴があるので、これから少しずつご紹介していく予定です。
またStreamsyncは新しいフレームワークなため、これから機能やコンテンツも更新されていくと思います。
それらの情報もキャッチアップしていきますので、適宜ご紹介できればと思います。
個人的にはこれまでStreamlitを主軸にデータアプリの開発を行っていましたが、Streamsyncの処理速度の速さと柔軟さと開発効率の点はStreamlitを凌ぐ可能性があると思っています。
現在Streamlitはかなり成熟したフレームワークなので、すぐに淘汰されることはないにしても、Streamsyncが成熟するにつれて、Streamsyncが新定番となる日は近そうです。
ご興味もたれましたら、ぜひStreamsyncを使ってみてください。
ここまでご覧いただきありがとうございました。