こんにちは。
今回はPyGWalker(ピッグウォーカー、と読む)を使ってデータ分析機能を作ってみたのでご紹介です。
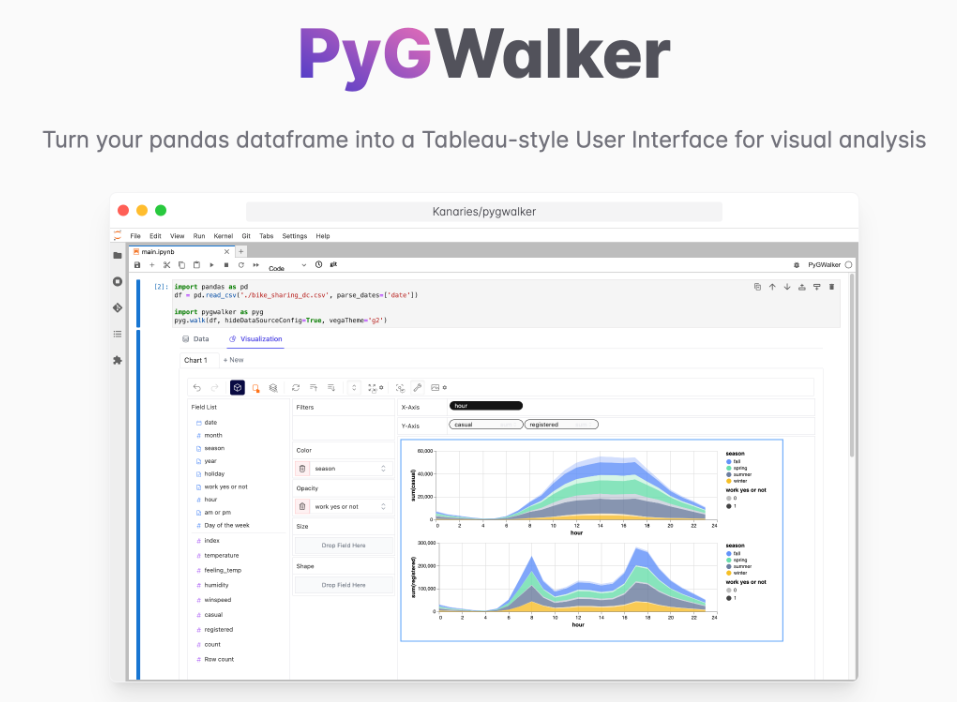
PyGWalkerとは?
データをインタラクティブに可視化することができるPythonライブラリです。
Streamlitを触っていると、面白そうなライブラリとして目についたので試してみたくなりました。
matplotlibやplotly等と比べて何が違う?
違いを以下の表にまとめてみました。
| matplotlib | plotly | PyGWalker | |
| やれること | データをグラフで表示(静的) | データをグラフで表示(動的) | グラフ作成UIを表示(動的) |
| 特徴 | ・シンプル ・汎用性高い | ・カーソルを合わせて値を表示 ・ドラッグ&ドロップで範囲拡大が可能 ・見た目オシャレ | ・グラフをアプリ内で自分で作成できる ・多機能 ・見た目オシャレ |
| 動作の軽快さ | ◎ | 〇 | △ |
| コードの書きやすさ | △ | 〇 | ◎ |
| 操作の直感性 | ◎ | 〇 | △ |
最大の違いは、これまでの可視化ライブラリは決め打ちでグラフを出力していたのに対して、グラフを作るための土台をUIとして出力してくれることがポイントです。
実際に書いて動かした方がわかりやすいので、さっそく見ていきましょう。
PyGWalkerのインストール
まずはpygwalkerをインストールしていきましょう。
pip install pygwalker今回もStreamlitを使いますので、インストールがまだの方は、前回の記事をご参考ください。
あとは、今回トイデータセットとして、ワインデータセットを使いますので、scikit-learnをインストールしていない方は、
pip install scikit-learnで、インストールしておきましょう。
コード作成
コードは以下のGitにもアップしてます。
コードは以下のようになります。
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
from sklearn.datasets import load_wine
# Streamlitページの幅を調整する
st.set_page_config(page_title="StreamlitでPyGWalkerを使用する", layout="wide")
# タイトルを追加する
st.title("StreamlitでPyGWalkerを使用する")
# wineデータセットをsklearnから読み込む
wine = load_wine()
df = pd.DataFrame(data=wine.data, columns=wine.feature_names)
# PyGWalkerを使用してHTMLを生成する
pyg_html = pyg.walk(df, return_html=True)
# 生成したHTMLをStreamlitアプリケーションに埋め込む
components.html(pyg_html, height=1000, scrolling=True)はい、これだけです。
コメント除けば10行程度でデータ分析機能が作れました。これは簡単すぎる・・・。
では早速立ち上げてみます。
PyGWalkerの使い方
以下のコマンドで実行します。
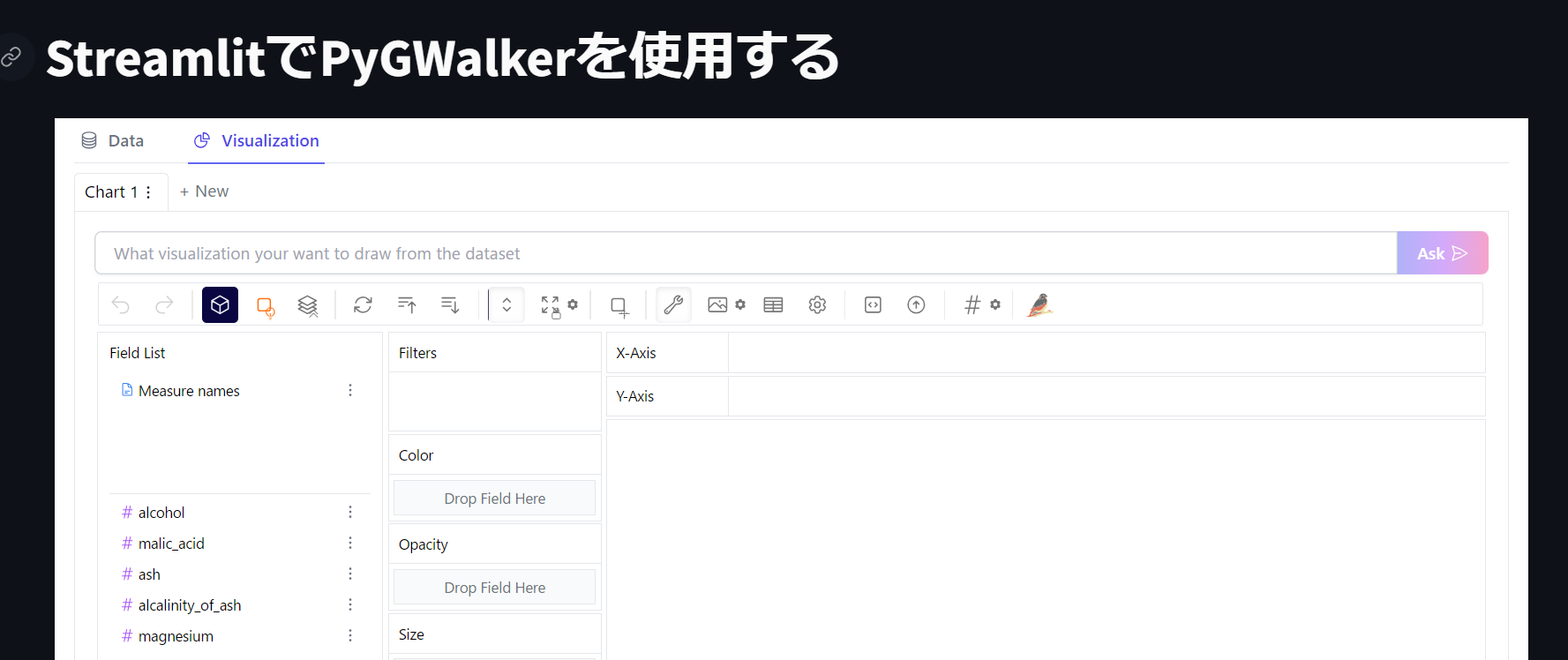
streamlit run pygwalker_demo.pyすると以下のような画面が立ち上がります。

なんとこんなに整ったUIがあの数行で出来てしまうのですから、すごい時代になったものです。
使い方を紹介します。
散布図を作る
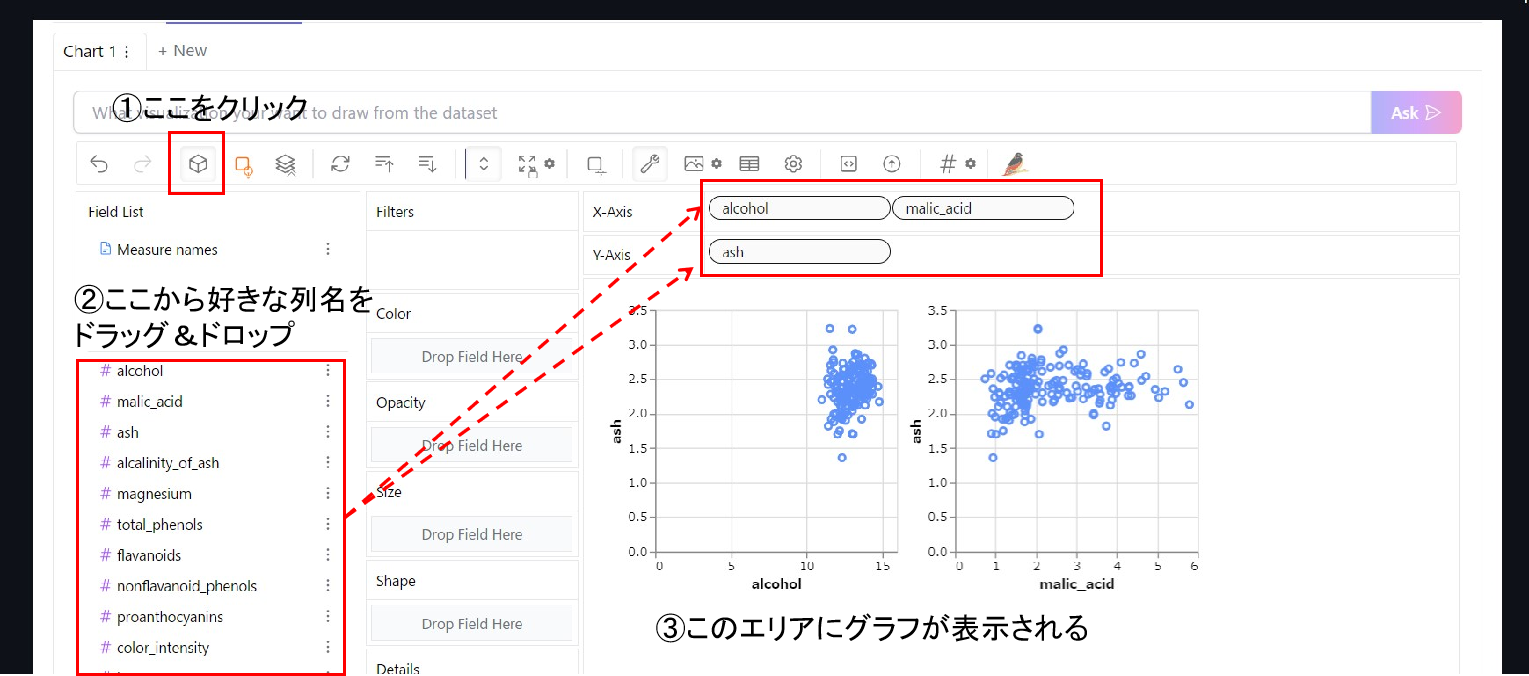
①黒い正方形のアイコンは集計機能なので一旦外します。
②左下の好きな列名を、X-Axis(横軸)、Y-Axis(縦軸)にドラッグ&ドロップ。
③すると右下の広いエリアにグラフが表示されます。(複数可能)

折れ線グラフなど、他のグラフに変更する
では、この散布図を折れ線グラフ変更したい時はどうすればよいでしょうか?
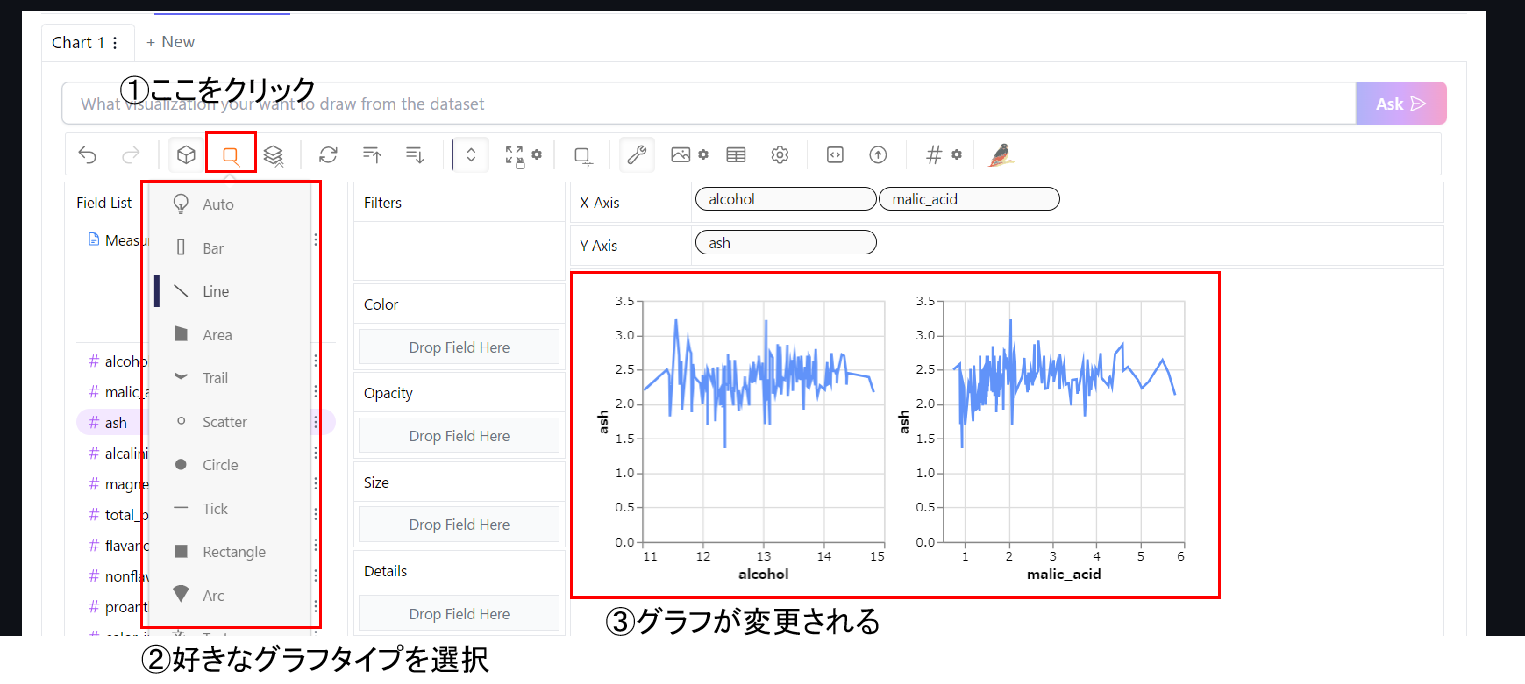
①正方形のマークの隣のオレンジ色のアイコンをクリック。
②グラフタイプが表示されるので、変えたいグラフをクリック。
③するとグラフが変更されます。

ヒストグラムを作りたい
さてこのグラフタイプのリストには、どういうわけかヒストグラムがありません。
データ分析においては必須ともいえるヒストグラムを作るにはどうすればよいでしょう?
これには少し手順があります。
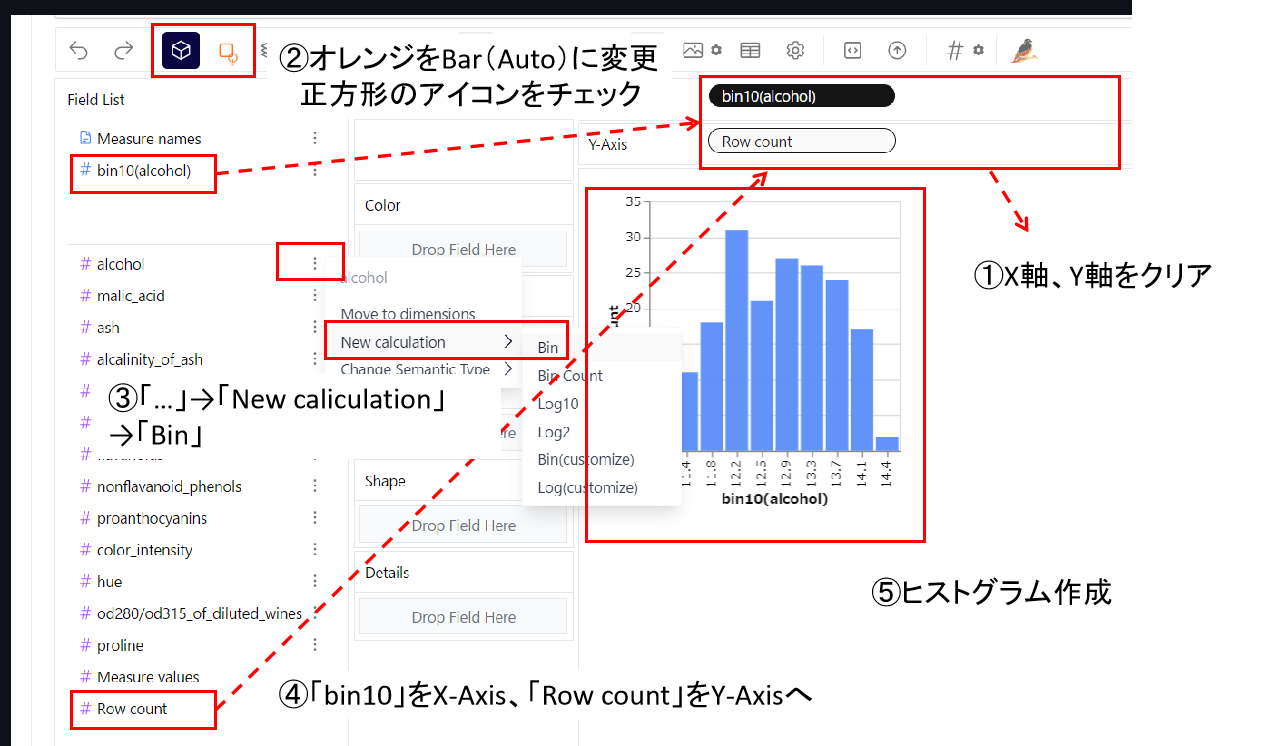
①X-AxisとY-Axisをクリアしましょう。ドラッグ&ドロップでグラフエリアに移動すると消えます。
②グラフタイプをBar(Auto)に変更し、正方形のアイコンをクリック。
③ヒストグラム化したい列名の横の「…」→「New caliculation」→「Bin」の順でクリック
④するとbin10(〇〇)というデータが生成されるので、それをX-Axisへ、「Row count」というデータをY-Axisへドラッグ&ドロップ。
⑤これでヒストグラムがグラフエリアに表示されます。

ヒストグラムだけやや直感的ではありませんが、慣れればスムーズにできます。
その他グラフのサイズを拡大・縮小したり、軸やデータに制限を書けるなど様々な機能があります。
これはご自身で触りながら確認するのが良いと思いますので、ご興味があればぜひ触ってみてください。
まとめ
いかがだったでしょうか?
今回はPyGWalkerを使ってデータ分析アプリを作り、操作方法について紹介してみました。
これまでPythonには様々なグラフ可視化ライブラリが存在しましたが、PyGWalkerのように自分でグラフを作成できるUIを表示するライブラリは初めてだと思いました。
見た目もオシャレで、ユーザーが自由にグラフを作成できるというのは、分析アプリを作る上ではとても便利です。
PyGWalkerはStreamlitだけでなく、HTML出力が可能なので、DjangoやFlaskといったWEBアプリフレームワークと組み合わせることも可能ですし、Jupyter Notebook上でも実装することが可能です。
特にデータ分析業務をJupyter Notebookでやっている方は多くいるかと思いますが、条件を変えてグラフを表示したり、横軸と縦軸の変数名を変えて比較したい時はとても面倒ですよね。
こんな時、PyGWalkerを埋め込んでおけば、毎回セルを実行しなおす必要がなく、インタラクティブに分析業務を進めることができると思います。
Jupyter Notebookを使っている方は、ぜひ一度お試しください。
ここまでご覧いただきありがとうございました。



コメント