それでは前回紹介したVisual Stadio Code(以下VSCode)を早速インストールしていきましょう。
本ブログは基本的にPythonというプログラミング言語をつかって、VSCode上で開発を行っていきます。
その最初の準備の仕方について書いていきます。
Visual Studio Codeをダウンロードしよう!
以下のサイトにアクセスします。


中央の「Download for Windows」をクリックします。(MacだとWindowsがMacに変わっているはずです)
少し待つとダウンロードが始まり、完了すると思います。
完了すると、以下のようなexeファイルがあれば成功です。

Visual Studio Codeをインストールしよう!
ダウンロードしたexeファイルをダブルクリックします。
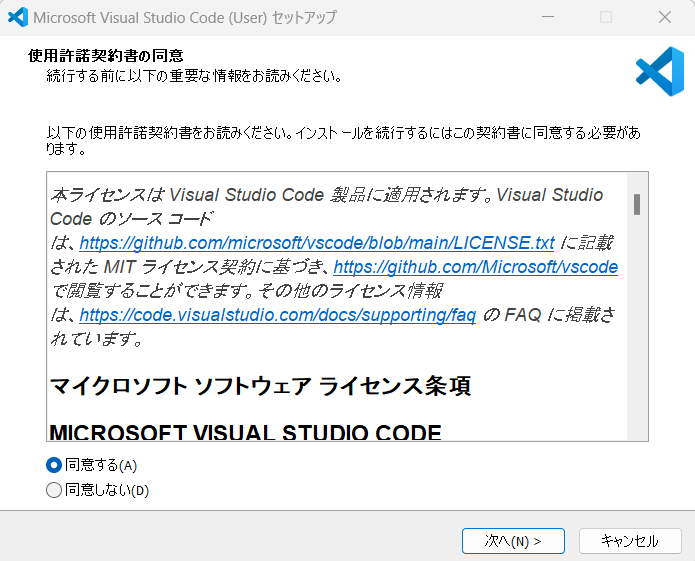
すると以下のような画面が表示されるので、「同意する」を選択して「次へ」を押してください。

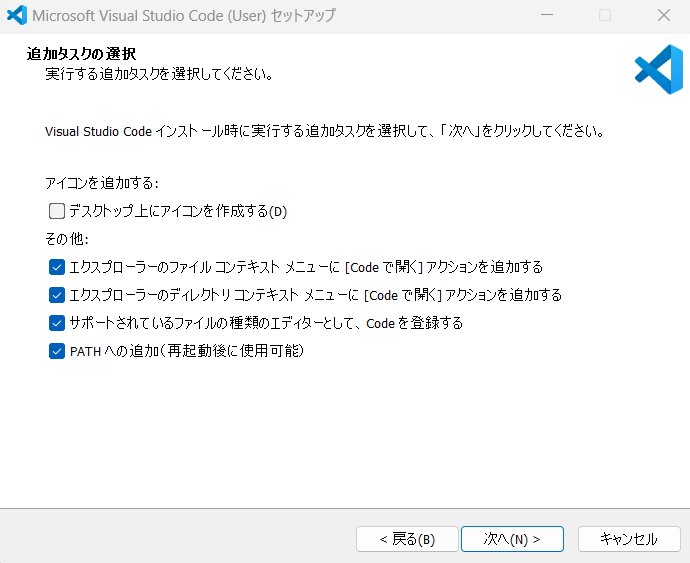
以下はデフォルト設定ですが、このまま「次へ」を押します。

「インストール」を押してしばらく待てばインストール完了です。
Pythonをダウンロードしよう!
ほぼほぼVSCodeと同じ流れになります。
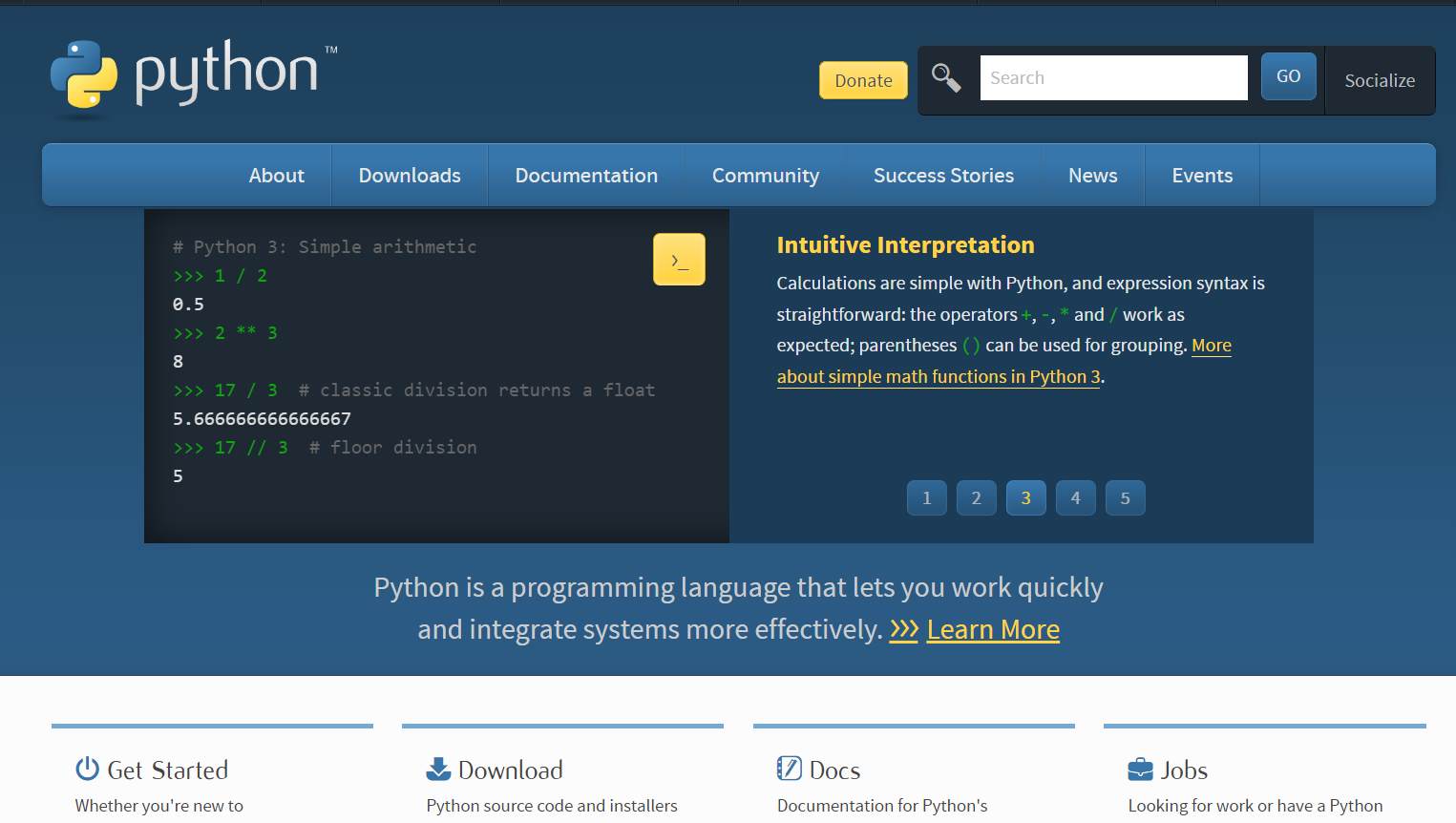
以下のサイトにアクセスします。


「Downloads」にカーソルを合わせると「Python3.11.4」というボタンが表示されるので、クリックしてダウンロードを開始します。
以下のようなexeファイルがあれば成功です。

Pythonをインストールしよう!
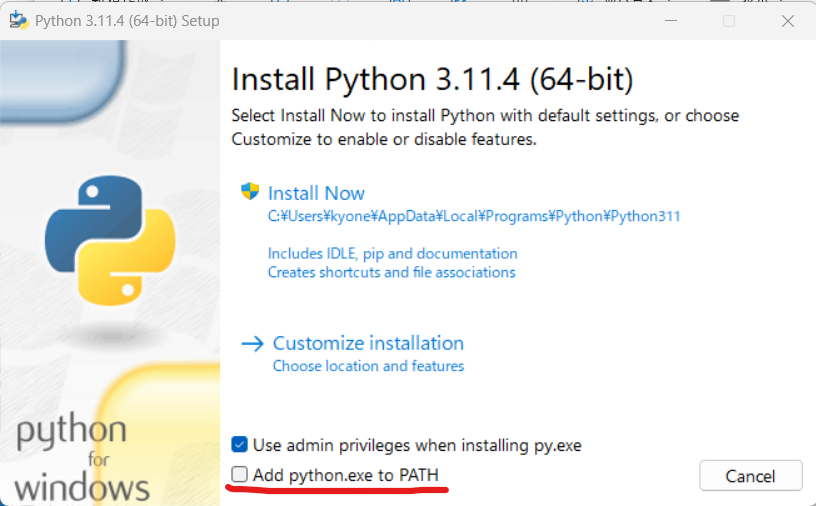
ダウンロードしたexeファイルをダブルクリックします。
「Add python.exe to PATH」がデフォルトではチェックボックスが外れているので、必ずチェックを入れてください!

チェックボックスにチェックを入れたら、真ん中の「Install Now」をクリック。
インストールが終わるまでしばらく待ちます。
終わったら「Close」ボタンで終了します。
VSCodeを日本語化しよう!(任意)
インストールしたvscodeを起動してください。
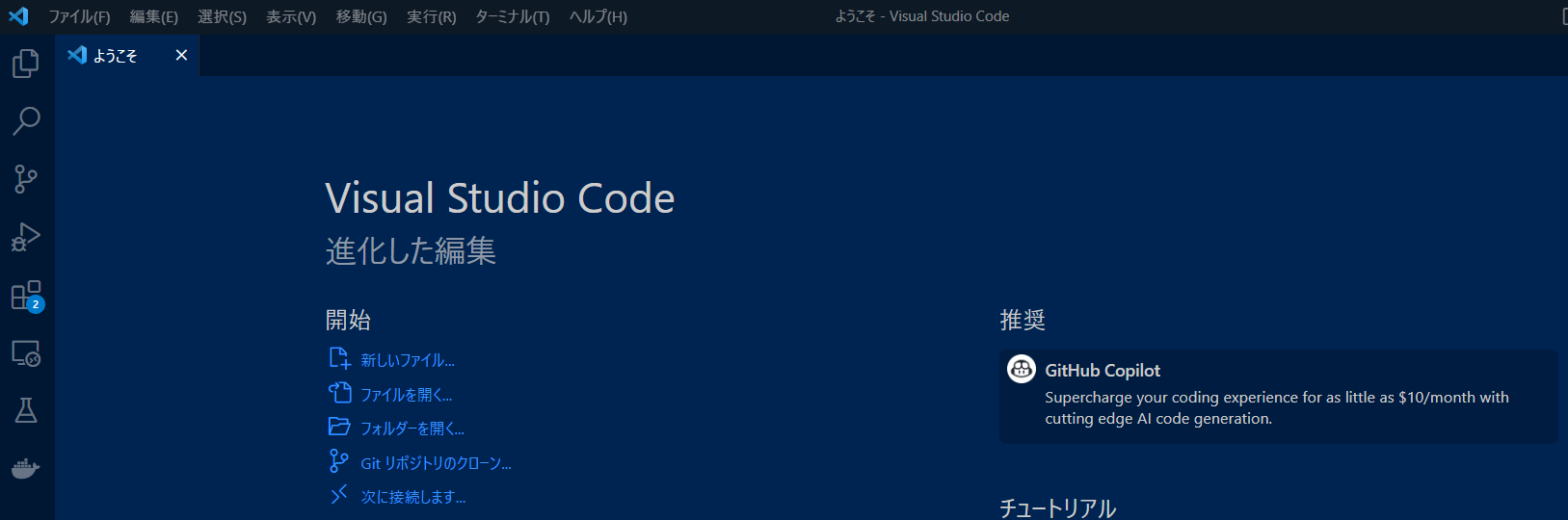
起動すると以下のような画面になると思います。

私は日本語になっていますが、基本は英語かと思います。
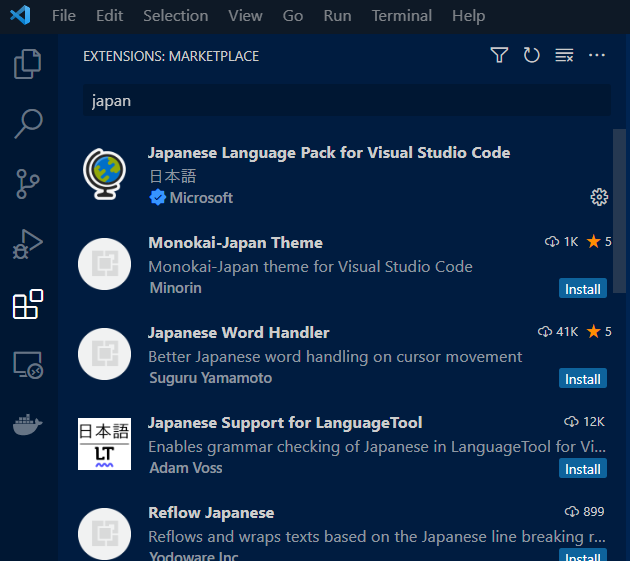
日本語表示したい場合は、左の列の□が4つ固まってるアイコンをクリックしてください。
ここが前回紹介した「拡張機能」のインストール場所です。
今後お世話になることが多くなるアイコンだと覚えておいてください。
検索窓があるので、「japan」と入力すると、一番上に「Japanise Language Pack for Visual Studio Code」があると思うので、これを「install」ボタンをクリックします。

インストールが完了したら、VSCodeを再起動しましょう。再起動することで有効化されます。
VSCodeにPython拡張機能をインストールしよう!
ではVSCodeでPythonが書けるように、Python用の機能をVSCodeでインストールしましょう。
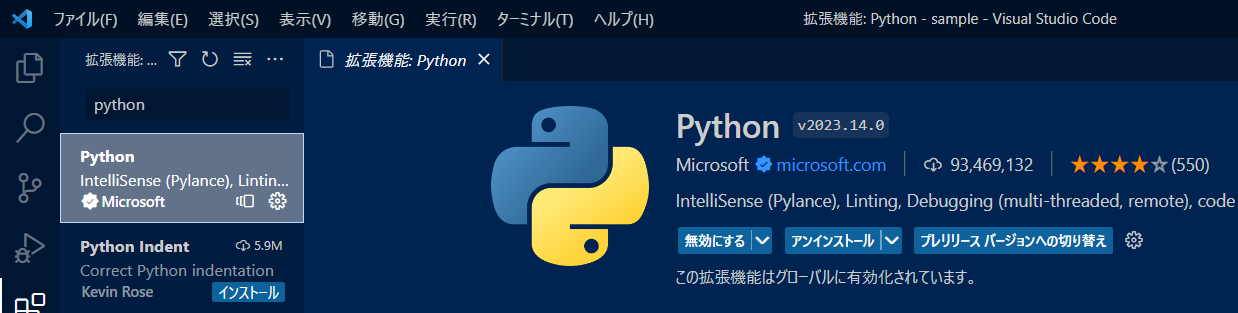
拡張機能の検索窓から「Python」と入力してください。
すると一番上に表示されるPythonのアイコンの「インストール」ボタンを押してインストールしましょう。
私は既にインストールされていますが、皆さんの画面では「インストール」ボタンが表示されているはずです。

こちらもインストールが終わったら、念のため再起動しておきましょう。
プログラムを書いてみよう!
では本題に戻ります。
画面中央の「フォルダーを開く」をクリックします。
ここにコードを保存していきます。
今回はCドライブ直下に「test」というフォルダを設けましたので、こちらを選択します。
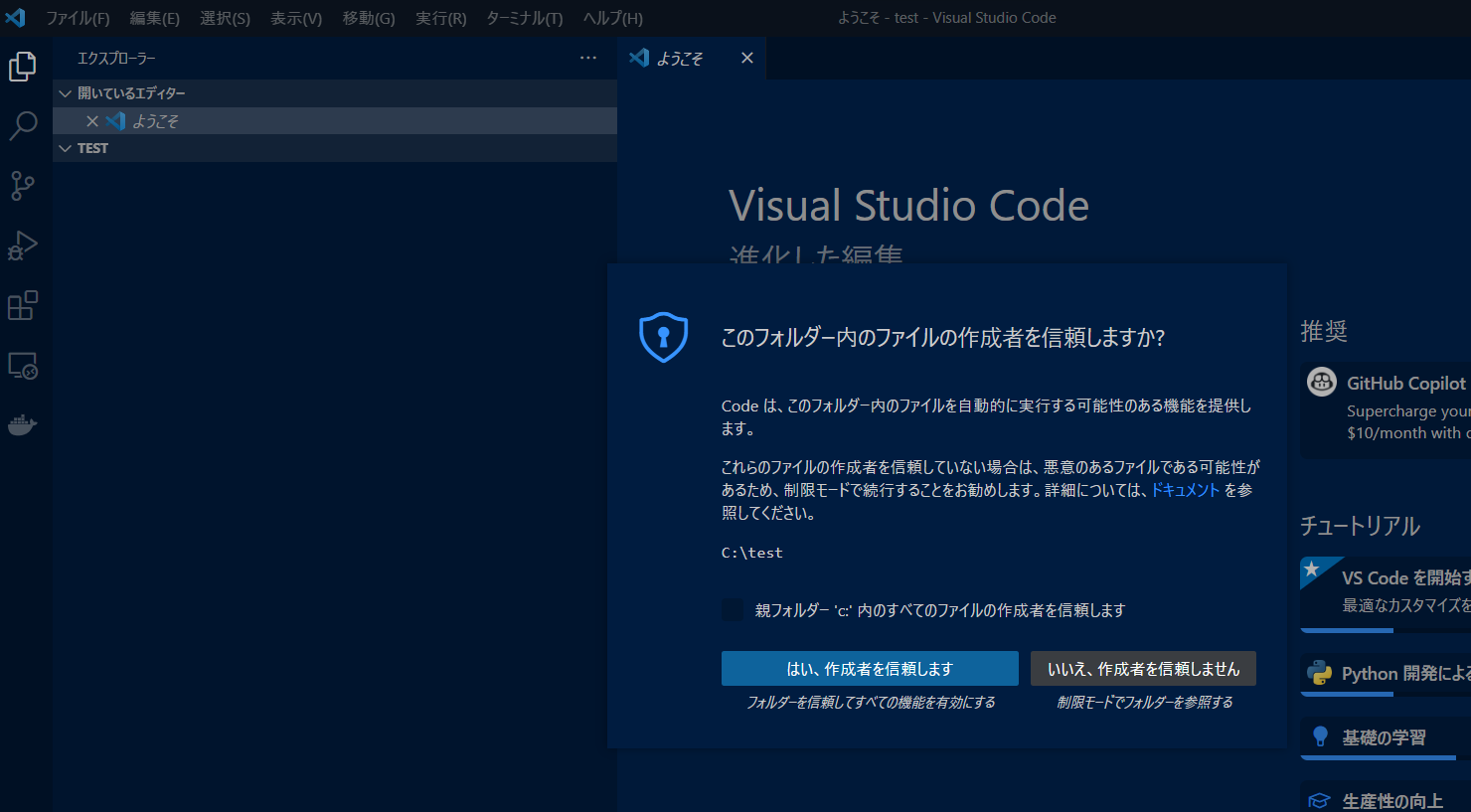
すると以下のような画面が出るかと思います。

「はい、作成者を信頼します」をクリックします。
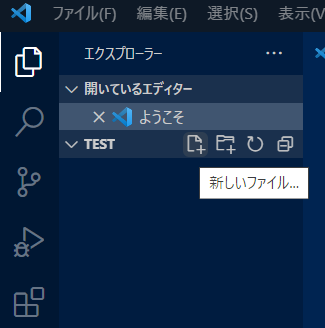
左のTESTと書いてるところにカーソルを合わせると紙のアイコンに+がついてるところがあるので、そこをクリックします。

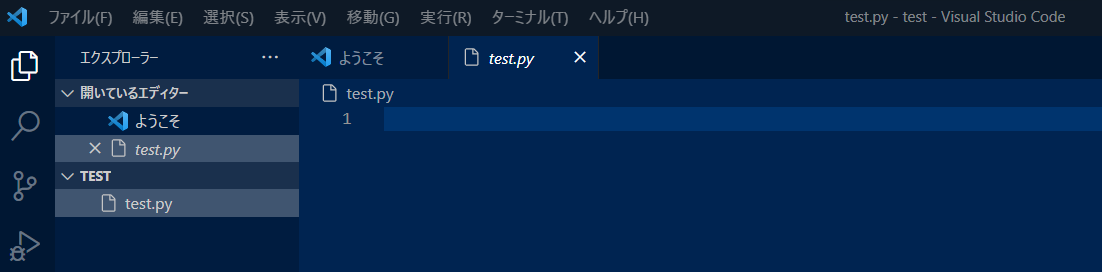
すると、新しいファイルがtestフォルダ内に生成されますので、名前をtest.pyとしましょう。

ではプログラミングをしていきます。
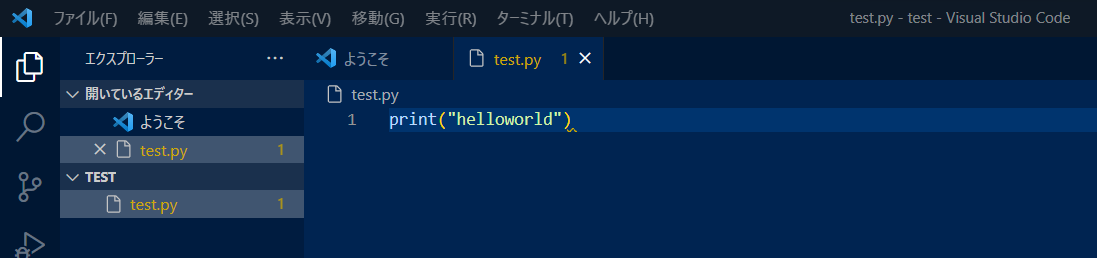
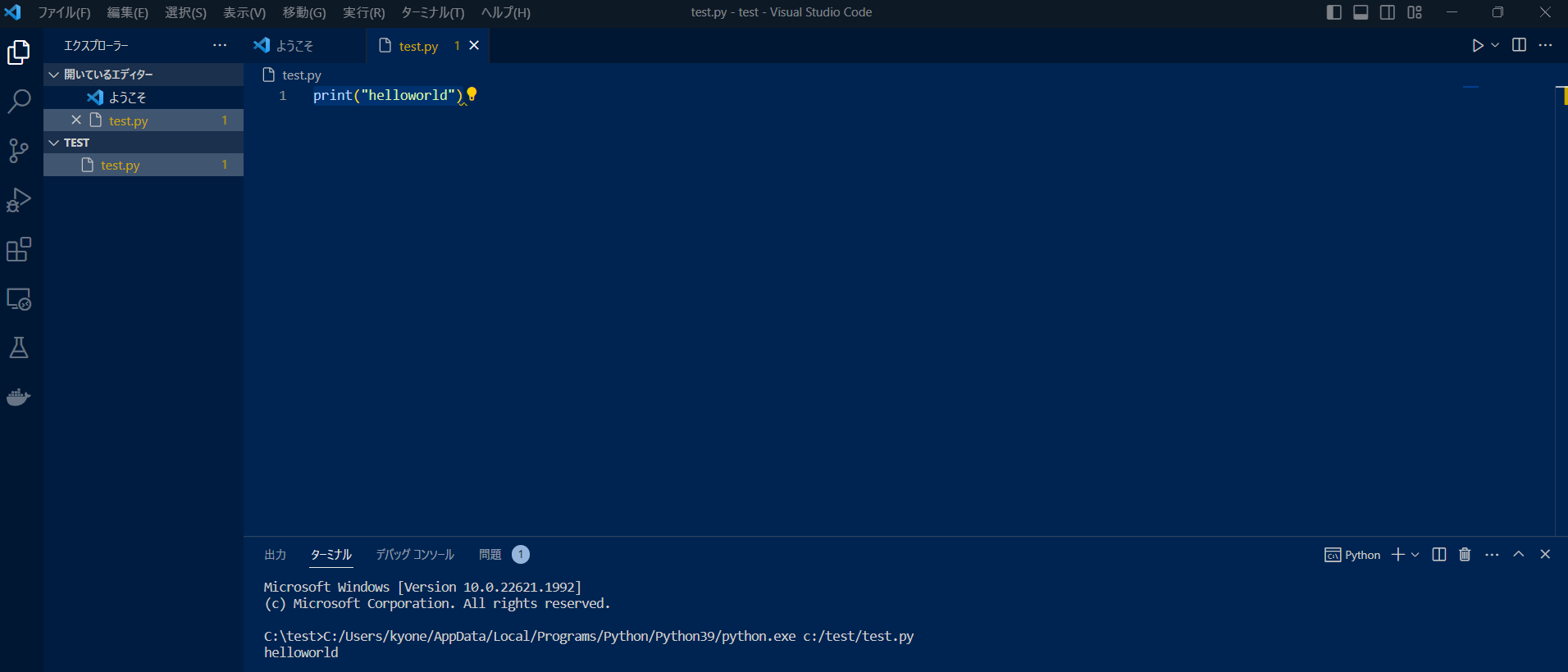
以下の画面のように記述してください。

書けたら「Ctrl +S」ボタンで上書き保存してください。
これでプログラミングは完了です!では実行してみましょう。
プログラムを動かしてみよう!
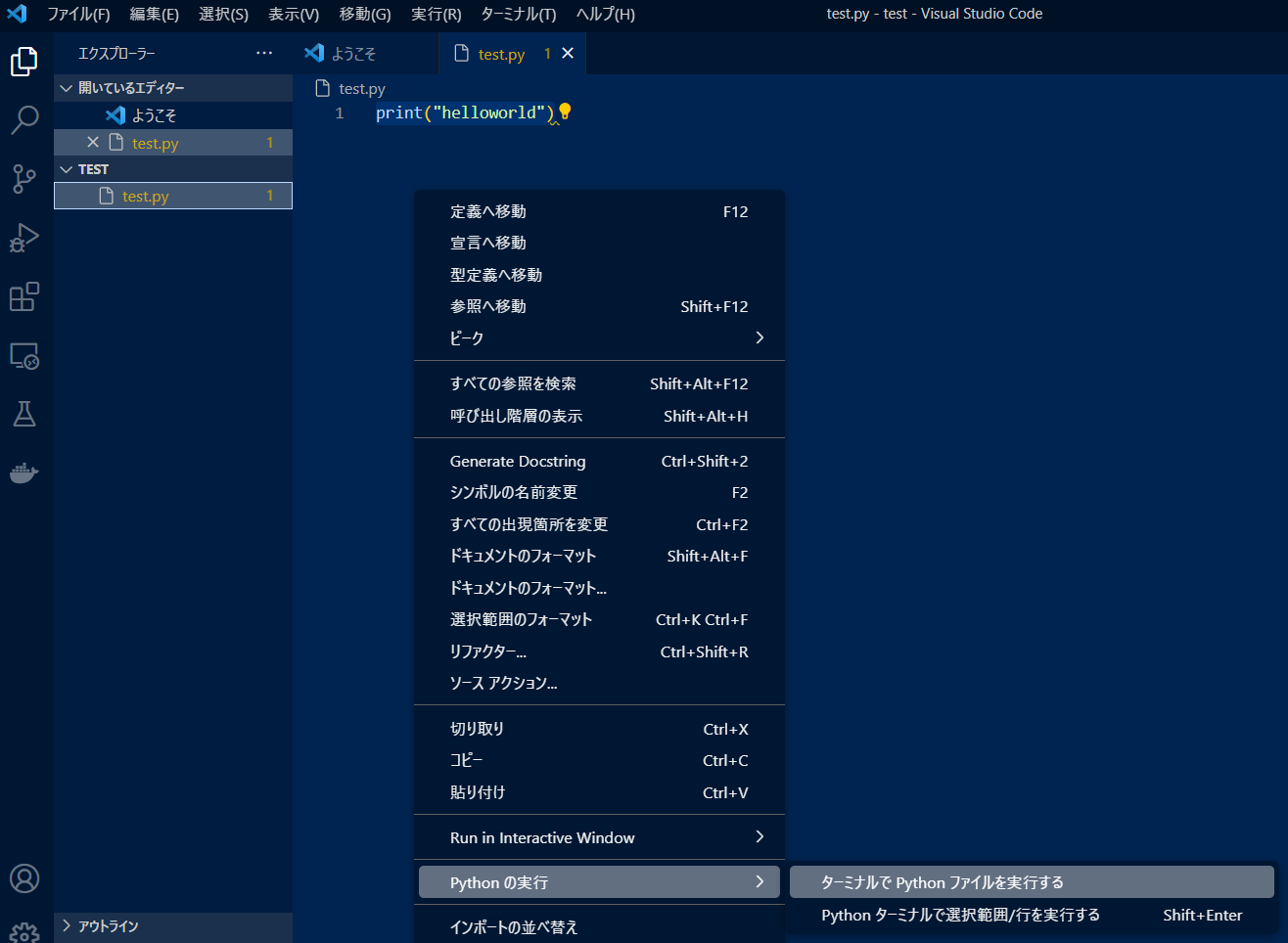
画面中央で、「右クリック→Pythonの実行→ターミナルでPythonファイルを実行する」をクリックします。

するとこんな画面が表示されます。

画面下の方にターミナルというのが表示され、一番下に「helloworld」と表示されていることがわかります。
helloworldという文字が表示されていればプログラミング成功です!
おめでとうございます!
参考書籍
以下が以前読んだことがありますが、基本操作をわかりやすく解説してくれています。
| Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方 [ リブロワークス ]価格:2,640円 (2023/8/13 14:16時点) 感想(1件) |
いかがだったでしょうか?
これでVSCodeを使ったPythonプログラミングができる環境が整いました。
これからPythonを使ったプログラミングについて色々紹介していきますので、皆さんも是非VSCodeとPythonをどんどん使ってみてくださいね。



コメント
[…] Visual Studio Codeのインストール方法&Pythonでプログラミング 目次 [ open close ] […]